Top Google Chrome Browser Extensions for Designers and Developers

Leveraging browser extensions can really speed up your productivity as a designer and developer. Google Chrome has a healthy extension community with tons of extensions to choose from. While on one hand this can be great, on the other hand it can also be tough to find extensions that work best etc. I’ve compiled a list of my favorite extensions that I find myself using everyday as a developer and designer.
Visual Inspector

This is one of my favorite chrome extensions out right now. Visual Inspector allows you to make design changes to live web pages without actually messing with the live website’s code. You are able to inspect design properties–everything from positioning to styling–and modify them accordingly. In addition, you can measure the distance between elements and make design and text changes without having to dig into the code. This is helpful for design reviews and saves time when trying to get a quick idea of how something should look.
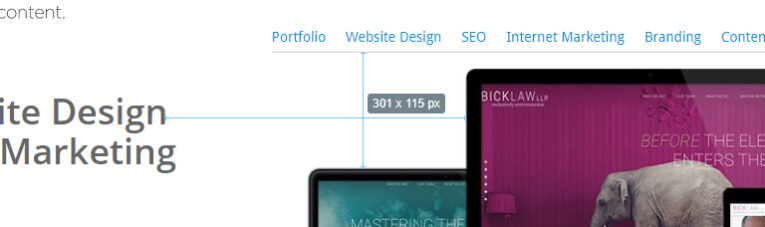
Dimensions

This extension is specifically for measuring between images, form input-fields, buttons, videos, gifs, text, and icons. You can essentially measure everything you see in the browser. In addition, it includes a few keyboard shortcuts that allow you to quickly enable the extension and also be able to measure the dimensions of a elements connected area.
Window Resizer

This handy extension pretty much does exactly what it’s called. It allows you to re-size browser window in order to emulate various different resolutions. It helps you to easily test layouts at certain resolutions, which you can completely customize. In addition, the extension supports customizable shortcuts and an option to export your settings and then import them on another computer.
Fontface Ninja

I recently came across this extension that allows you to inspect, try, buy and bookmark any fonts on any website you come across. Once you have the extension installed, you can find the names of a particular font by just hovering over it. In addition, you can also see the size, letter spacing, line height and color, which I found pretty convenient.
Hopefully you find at least one of these extensions helpful.
About Us
Did you know more than 200 clients have worked with PaperStreet for more than 10 years?
Get a Free Website
Analysis and Consultation
Marketing Services