How to Check Your Website for ADA Compliance

Having an ADA compliant is required by law, and is an important consideration for all website owners. After your website has become ADA accessible, you may think you have hit the finish line. It’s not just about having an accessible website, however; it’s just as important to maintain your website and have it remain at that level of accessibility.
A thorough ADA compliance audit by a professional is encouraged if you’ve never evaluated your website’s accessibility. If you have taken some precautions in the past, however, you may be able to rely on some readily available tools to check accessibility. Below are some of the options our team requires the most:
WAVE Web Accessibility Evaluation Tool

WAVE provides multiple tools that can help identify many accessibility and Web Content Accessibility Guideline (WCAG) errors. This is my go-to accessibility tool as it allows for a quick review of the issues that are on a specific page on a site.
The tool can be used by visiting their website or by installing their browser extension, which is available on Google Chrome, Firefox, and Edge browsers.
Lighthouse

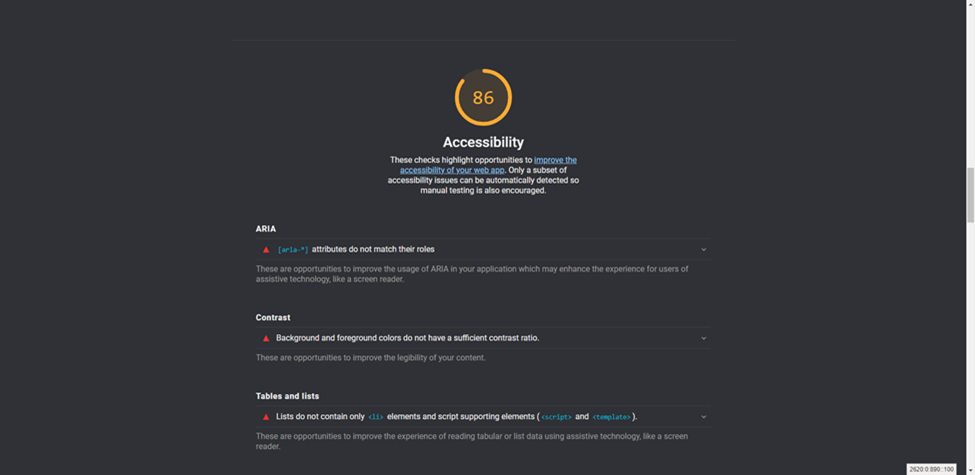
Lighthouse is a tool that runs a diagnosis of your website and rates it in different categories. One of these categories is accessibility.
Like WAVE, Lighthouse shows where the accessibility issues are with screenshots of the specific areas on the page where the errors are occurring. A “learn more” link is provided with each error to learn more about that specific issue and possible resolutions. As the issues are resolved, the score will update accordingly in real time when rerunning an audit.
Lighthouse is available to use via their website, a browser extension, and via “dev tools” on the Chrome browser when inspecting a page.
Other Tools
Some other honorable mentions that we have used and still recommend are listed below:
- Screen Reader – A browser extension that uses text to speech and reads out different elements and content on a web page for users. It can also be used in testing accessibility of certain areas of a website such as images. Images should have alt text that gives a brief description of what is going on in the image and a screen reader should pick these up. This extension should be able to read out the image’s alt text if an image has alt text.
- Siteimprove Accessibility Checker – Another browser extension that allows you to easily check the accessibility of a web page. It acts very similar to the WAVE extension mentioned above and has a similar layout. There are also feedback and recommendations that are given to help improve the accessibility rating of your site.
Turn to PaperStreet for Assistance
Whether you need a suggestion for a web tool, would like an audit or are seeking a company to fully implement the elements needed to make your website accessible and/or ADA compliant, we encourage you to contact our team for assistance.
September 13, 2022
Categories:ADA and Bar Rule Compliance, Web Design Tips and Tools, WordPress Tips
About Us
Did you know more than 200 clients have worked with PaperStreet for more than 10 years?
Get a Free Website
Analysis and Consultation
Marketing Services