How to Add Media Files in WordPress

When you are creating a website, you want to add media files to keep your audience interested. The WordPress dashboard makes it easy to manage and insert your media files. The steps below outline how to upload and insert media files into your website.
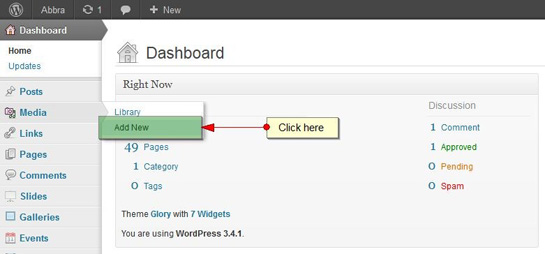
Step One
Hover your mouse over “Media” on the left side menu and click the “Add New” button.

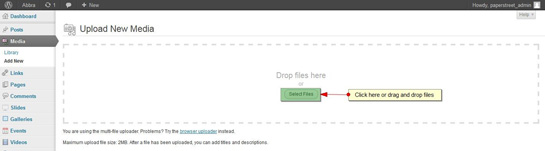
Step Two
You can either “drag and drop” your media files from your computer into the box or click “Select Files”

Step Three
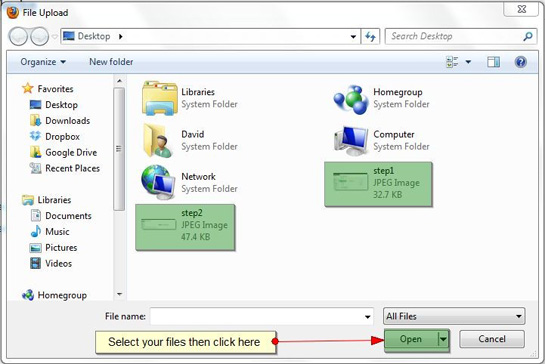
If you chose “Select Files,” find the media on your computer that you would like to upload to your website. Select your files then click “Open.”

Step Four
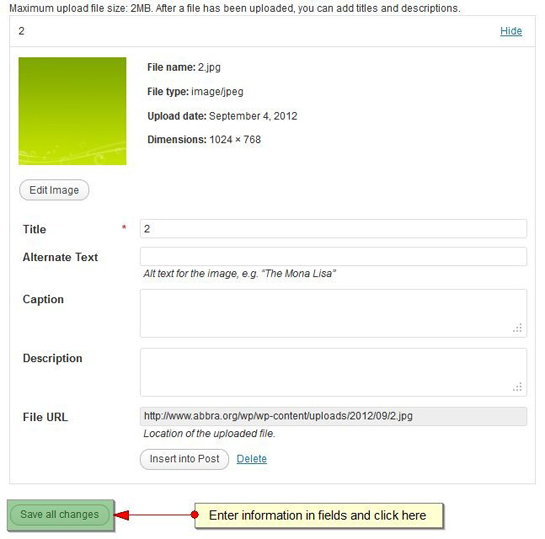
Your image has now been uploaded to your website. Fill out the title and alternative text fields. Then click “Save All Changes.”

Step Five
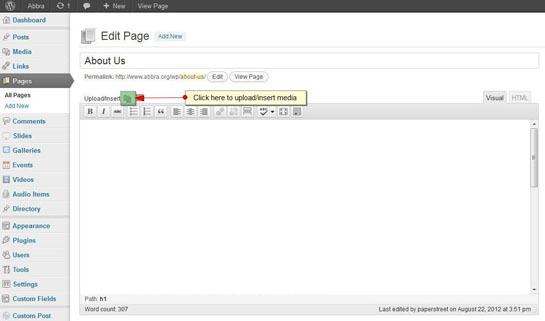
Select the particular post/page to which you want to add the media. Next, click the “Upload/Insert” button to insert your media.

Step Six
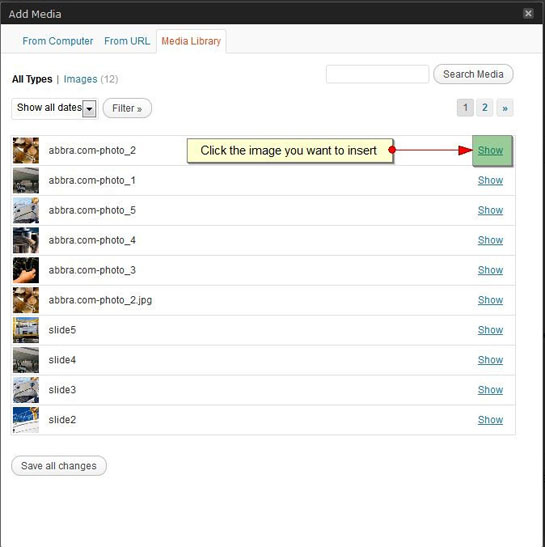
You already added your media to the library earlier in this tutorial. Now you need to access it. Click the “Media Library” button to view all the media on your website.

Step Seven
All of your media files should be displayed. Find the media file that you want to insert on the website and click the “Show” button.

Step Eight
After you have selected your media file, choose your alignment and size settings. Then click the “Insert into Post” button. Congratulations, your media file has now been inserted into your post/page.

About Us
Did you know more than 200 clients have worked with PaperStreet for more than 10 years?
Get a Free Website
Analysis and Consultation
Marketing Services