How to Keep Up with Google: What to Do About LCP and Speed?

Speed is important for your website. It was 10 years ago and will likely be important 10 years from now.
Is your website fast enough? Let’s find out.
Speed, Speed, Speed
Even though AMP may be finally out the door for antitrust reasons, Google still wants you to have a fast-loading site.
All created chaos in search rankings, but as we all know, “Chaos is a ladder.” Is your firm going to climb out of the pit of the search ranking changes this summer?
From Google’s Own Search Central:
“We’ll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won’t play its full role as part of those systems until the end of August.”
Developer.Google.com Post
What are LCP, FID, and CLS?
Let’s get nerdy. Google indicates they will be looking at three core web vitals: LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift).
Each will determine how fast your website loads, how quickly the user can interact with the page, and how often the page jumps around as it loads. Let’s dig into each.

LCP – Largest Contentful Paint

Basically, this is the load speed of your website. When does your biggest part of the website load? LCP is the largest image or text block visible within the viewport. This includes image tags, video tags, and background elements. To provide a good user experience, sites should strive to have Largest Contentful Paint of 2.5 seconds or less. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
FID – First Input Delay

How quickly can users interact with your website? To provide a good user experience, sites should strive to have a First Input Delay of 100 milliseconds or less. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
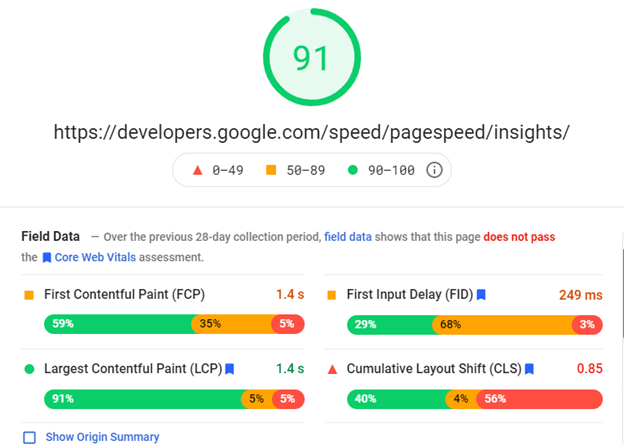
Note that FID is a tough challenge sometimes. Even Google’s own Page Speed Insights fails currently. Per the above report, they come in at 249ms, and this is Google’s own test.
CLS – Cumulative Layout Shift

In short, how much of the page jumps around once fully loaded. To provide a good user experience, sites should strive to have a CLS score of 0.1 or less. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
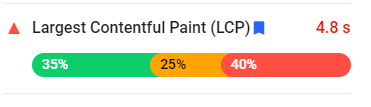
So per their own announcements, LCP (Last Content Paint) is coming. You can see your score here in Google Page Speed Insights. Are you a 10? 40? 70? Or possibly in the safe zone of 80 or 90?
Again, layout shifts are tough, and Google’s own Page Speed Insights comes in at .85, which is above their “strive” threshold of .1.
Steps for Better Performance
If you have a website, you will want to consider doing the following:
- Host with a Good Web Host
- Premium hosting provides better backend code delivery and a faster First Contentful Paint (FCP).
- Compress ALL Images
- Consider Converting Images to WebP
- WebP is not supported in IE11, but it is an image format of the future, and PageSpeed urges its use. It offers demonstrably better file sizes than even a compressed JPG. There are code workarounds to get WebP to display in all modern browsers and then a workaround for Safari and IE. See https://css-tricks.com/using-webp-images/.
- Converting large, critical homepage images to WebP can result in better scores.
- Convert single images: https://cloudconvert.com/jpg-to-webp or https://ezgif.com/jpg-to-webp
- Use a plugin for the Media Library: https://wordpress.org/plugins/webp-converter-for-media/
- Use Proper Image Sizes and Formats
- Images used on the site, especially on the homepage, should be sized appropriately for how they will be used on the live page.
- For example, an image box that takes up 700px width even on a desktop should not use a 1200px wide image. The image should be 700px.
- Use images in PNG format only where transparency is required. Otherwise, use JPG or WebP as they are more efficient.
- Get a better grasp of responsive images.
- Set a Fixed Width and Height on <img> Elements
- This reduces page layout shifts on load, helping the CLS score.
- Example: <img src=”/images/layout/logo.png” alt=”PaperStreet Logo” width=”328″ height=”71″>
- Use width:100% in CSS to prevent images from overflowing on mobile. Use height: auto to keep height in proportion with the width.
- Lazy Load Images
- Only load images when they enter view.
- Lozad.js library is part of our base theme.
- See the directions for use in this document.
- Eliminate Plugins, Fonts, Scripts or Stylesheet Calls That are Not Needed
- This is an easy win. Find features or plugins that are not in use and disable them. Remove calls in functions.php; disable and delete plugins in wp-admin.
- If a plugin may be needed (meaning you are not sure), disable it without deleting it.
- If something is in use but could be removed, ask for permission to remove it.
- Optimize Video Delivery
- Offload this task to a service like Cloudinary.
- Request a video asset no more than 2-3 MB in size. If the video is long, ask if it can be edited to be shortened and looped. If the file size is still too large, try an online video compressor.
- Video must be loaded asynchronously. Have a background image in place until the video loads.
- Eliminate FontAwesome Sets if There are More Than One
- Solid, Regular, Light – pick one (FA cheatsheet).
- Even if the design called for more than one, consider reducing FA sets to just one. Review the site for the most commonly used and stick with that.
- This requires replacing “fa” class names within code. If going from regular to solid, you’ll switch from “far” to “fas.”
- Replace FontAwesome Social Set with a Custom Font Pack
- Load Fonts Locally
- See /css/webfonts.css.
- Load fonts exactly as done in this file. Try experimenting with font-display swap or optional.
- Review the details on optimizing fonts in this excellent article.
- Easily get Google Fonts that are ready for use in this stylesheet here: https://gwfh.mranftl.com/fonts.
- Preload Critical Assets
- In functions.php, function ps_enqueue_main()
- Use <link rel=”preload”> on assets you know will be needed and needed early.
- This starts loading them sooner and means the assets do not have to be discovered while parsing code.
- Fonts and hero images are great candidates for preloading.
- Preload content with rel=”preload”.
- Try to Asynchronously Load any JavaScript Files Loaded in the Header or Footer
- This is especially important if the script is called directly to a .js file.
- It is OK if the script is loaded on a timeout; just don’t let it be render blocking on load.
- Check out Lazy loading JavaScript to improve site speed – See the jQuery AJAX technique.
- Reorganize Stylesheet and Script Files
- Move code where it belongs so it is not loaded on pages where it is not needed.
- There are stylesheets intended for homepage-only use and subpage-only use.
- /css/homepage-style.css
- /css/subpage-style.css
- There are scripts for site-wide use and more specific use, e.g., for contact form processing.
- /js/common.js – Shared functions, global level
- /js/main.js – Core JS file for our themes
- /js/contact.js – Inputs and reCAPTCHA
- /js/homepage.js – Homepage only scripting
- /js/headerSearch.js – Header AJAX search
- Install Autoptimize (WordPress Only)
- Plugin: https://wordpress.org/plugins/autoptimize/
- This plugin minimizes and combines scripts for even better delivery. It almost always results in better PageSpeed scores.
- Only scripts and stylesheets that are properly enqueued in a functions.php file will be successfully optimized. Thus, anything loaded in the header or footer should be moved to an enqueue as files are loaded on the base theme.
- IMPORTANT: Some scripts will break when scripts are concatenated via Autoptimize. In these cases, you can try: (1) excluding the file via Autoptimize settings or (2) disabling JavaScript optimization in the plugin.
- Other Hacks
- Finally, there are some obfuscation code tricks that could be used to “fix” your LCP code. You can run your entire site through JavaScript obfuscator, which means that Google will only use your static HTML version of your site with no CSS. I have seen this trick work and scores are 99 out of 100 almost every time. In my opinion, this is a loophole that should be fixed.
Will Page Speed Matter?
Of course. They have stated that in the past for other speed updates. However, recent tests on various websites show that you can have a crap page score and still rank well. Let’s take the search term “Fort Myers Auto Accident Lawyer.” The top 9 search results in May 21, 2021, were::
- ForThePeople.com – 89/95 (out of 100)
- BLSLawyers.com – 71/94
- Lawyers.FindLaw.com – 45/81
- AttorneysShapiro.com – 77/91
- Expertise.com – 99/99
- GarvinLegal.com – 88/98
- VilesandBeckman.com – 50/71
- PendasLawFirm.com – 79/87
- WolfandPravato.com – 20/71
In other studies I have seen scores for mobile speed at:
- #1 at 64 of 100
- #2 at 79
- #3 at 29
- #4 at 48
- #5 at 13
- #6 at 43
- #7 at 83
- #8 at 18
The seventh site is the fastest yet ranks #7. One of the slowest sites is in the third slot.
As you can see, it is not necessarily the top speed scores that rank higher with similar content. Speed will be one factor, among many, that determines rankings. Links will still matter. Your content will still matter. User metrics will still matter.
It appears as though you will need a minimum number not to be “dinged,” and then if two things are probably equal in all other items, speed will matter.
Conclusion
Take LCP seriously. Google has stated that it does affect rankings.
About Us
Did you know more than 200 clients have worked with PaperStreet for more than 10 years?
Get a Free Website
Analysis and Consultation
Marketing Services