How to Insert “Jumping” Footnotes Within Your Content
![Close-up of HTML code showing an anchor tag with href attribute set to "ref1" and the link text "[1]" enclosed in angle brackets, illustrating how to insert “jumping” footnotes within your content.](https://www.paperstreet.com/wp-content/uploads/2019/06/Screenshot-2019-06-28-11.34.12-Cropped.png)
Footnotes are often used when writing a paper as a way of citing your work for plagiarism purposes. They can also be used to give the reader a reference to where an idea or fact came from if it is not your own, the information source or to provide the reader with extra background information.
A Jumping footnote is when you press on either of the references within the content or at the bottom of the page. Clicking on either one of these options will move the page up or down to where the other reference point is located.
How Do I Add One of These to My Webpage?
Here is an image of an example blog post. In the first paragraph, you can see the [1] footnote, that links to the [1] at the very bottom of the page. In this example, clicking the footnote in the first paragraph will scroll the user down to the footnote at the very bottom of the page.

To execute this, we are going to need to work with some basic HTML. Go ahead and open up wherever your content may be set up. Whether it is a WordPress website, another content management system or a static page.

In this example, we will be using WordPress. Head over to the text tab, not the visual tab. The two locations that we will be paying attention to are boxed in red.

In both cases we are wrapping the [1] within an a tag. <a> </a>
<a> = Opening of the a tag
</a> = Closing of the a tag
The name parameter is considered the anchor of each link. These need to be unique from each other.
The href is what links the anchors to each other. It works by adding a # sign followed by the name parameter of the place you want the link to go to. This can be seen in the image above and can be applied multiple times for many footnotes throughout the page as long as the name parameters are unique from each other. We suggest changing the number from 1 to 2, and so forth.
My Website has A Sticky Header that Covers the Link When Jumped To
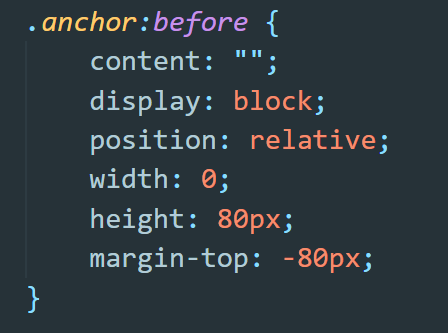
To fix this will be a little more in depth. One trick that you can do is add a class to the <a> tag in the content as seen below. This can be called anything.
Within the CSS file of your site, you would need to add this styling to the pseudo element of the class you just created, which makes an invisible space above the anchor. When it jumps, it will take into account the height of the header you have at the top, and it won’t cover the content you are trying to reach.
The height will vary based on the height of your sticky header. In this case, it is 80px, so change the height and negative top margin accordingly.

About Us
Did you know more than 200 clients have worked with PaperStreet for more than 10 years?
Get a Free Website
Analysis and Consultation
Marketing Services