Make Users Happy: Decrease Your Website Load Time
Correct Your Website Load Time
Decreasing the load time of your website is one the easiest (and fastest) updates you can make and it will render immediate results. Faster load times mean decreased bounce rates and higher user engagement. We find that after just three seconds, if your site is not up and lookin’ pretty, users will leave.
First, run the two reports below (both of them are free). These reports will indicate where slow speed occurs based on load time. You could also use the YSlow toolbar for Chrome and Firefox (download this as an app for the browser).
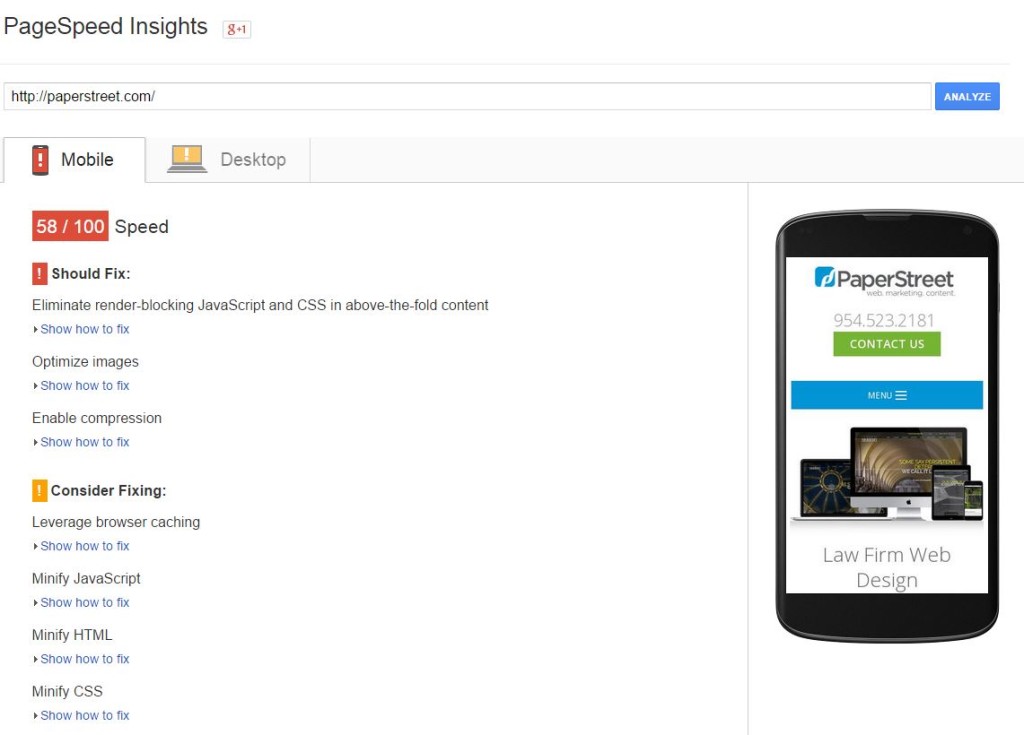
These reports will have you determine if speed is an issue. Below is a screenshot of PaperStreet’s latest report.
If speed is an issue use these tips to decrease it:
- Eliminate render-blocking Javascript and CSS. In short, place as much JavaScript in the footer as possible. It will load last, thereby allowing the main page to load and then animations/functionality.
- Optimize Images – Crunch images using a variety of image compression tools (a quick Google search will render a bunch of results)
- Compression – Enable compression on the server, if available.
- Caching – Allow the browser to cache images and set an expiry.
- Minify – You can minify JavaScript, HTML and CSS.
- Content Delivery Network – You can spread out your file loads across various networks and use CDNs to deliver at a faster rate.
- Sprites – You can place all images into one sprite file for faster loading (one image vs. multiple).