I Feel the Need, the Need for Speed! Make your Website Load Fast.
“I Feel the Need, the Need for Speed!” – Maverick and Goose
Why Does Speed Matter?
Not only do users get annoyed with slow loading pages, but they can affect your rankings in search. People will leave slowly loading websites, and they may not even know you exist if your website loads too slowly.
You should regularly check your website loading speed with these tools:
- PageSpeed Insights
- YSlow – Toolbar for Chrome or Firefox
- Firebug – Use the Net tab to see how things load in real time. Makes it easy to find the offending script. Seriously, use the Net tab. It has awesome speed loading info.
Make Sure your Website Loads Fast
So why do I feel the need for speed? Our site was almost 9 months old, so we had some code and graphics bloat. We recently did a major review of our own website. We noticed the blog was loading sloooooooooooooowly.
First, we found a plugin that caused the load time to increase from a less than a second to over 5 to 10 seconds per page, just by itself. Ouch! Obviously, we deleted that plugin. From there though, we started to look at all our code and found ways to improve.
Here are ways we improved our own code:
- Plugin Check. We use WordPress for our blog, so we checked our plugins and removed any that were not really in use (i.e. installed but not really needed). We also consolidated some plugins as they were overlapping with each other.
- Sprites. We launched the new site last summer with Sprites for graphics, but over time, we had to update the Sprite graphic with new graphics.
- Graphics. We removed some non-essential graphics (i.e. fades, shadows, and other textures). It is more of a flat design, but that is good. The new design loads faster, while looking cleaner and more modern.
- CSS and JS. We combined JavaScript files, ditto for CSS. Now the JavaScript and CSS load a lot quicker.
- Image Smushing. We smushed a bunch of images.
- Killed Non-Essential JS. We had JavaScript loading globally for all pages in the header. We killed that and instead only loaded it when needed.
- Turned on WP Super Cache for the Blog. This helps some, especially with frequented pages.
The Results
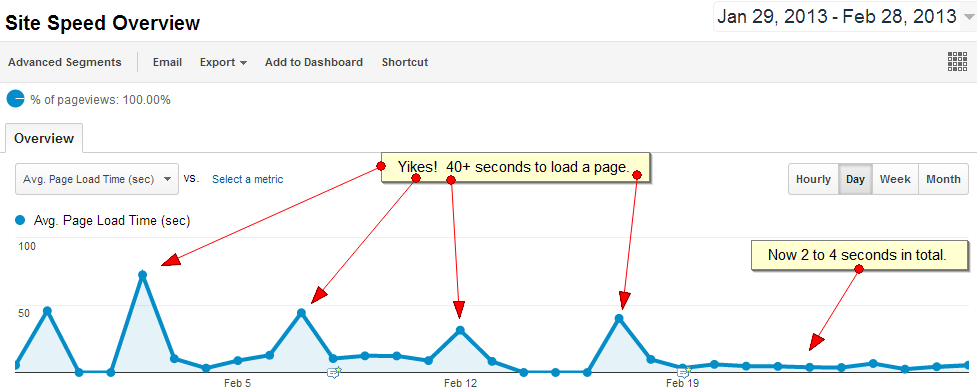
Overall, we reduced our home page loading from 1.5 MB of total size of everything to just 867KB. Most of that space is the 5 high-res graphics for the home page slider and the 338KB sprite for the entire site graphics. We need those to make the site look good. This reduced the home page load time from 5 to 8 second in full to 2 to 4 seconds.
The good news is that with modern caching, once those files load the first time, then the rest of the site typically loads less than 50KB a page (sometimes just 10KB). So sub-pages are amazingly quick, along with the blog. Typically they load in less than a second or two.
Next Steps
There is still more to be done, but alas, clients’ websites come first.