The Latest and Greatest in Creative Web Site Functionality: Top 5 Demos to Get Inspired By
I don’t know about you, but the latest CSS technology is blowing us away each day here at PaperStreet. Flash is a thing of the past and no one is looking back. The new animation and transition effects that are being developed are taking creativity on the web to an unimaginable level. At PaperStreet, we are continually researching new functionality to get inspired by and to influence our many custom client projects.
Welcome to a day in the life of a designer and developer as I show you the top 5 demos that will rock your world.
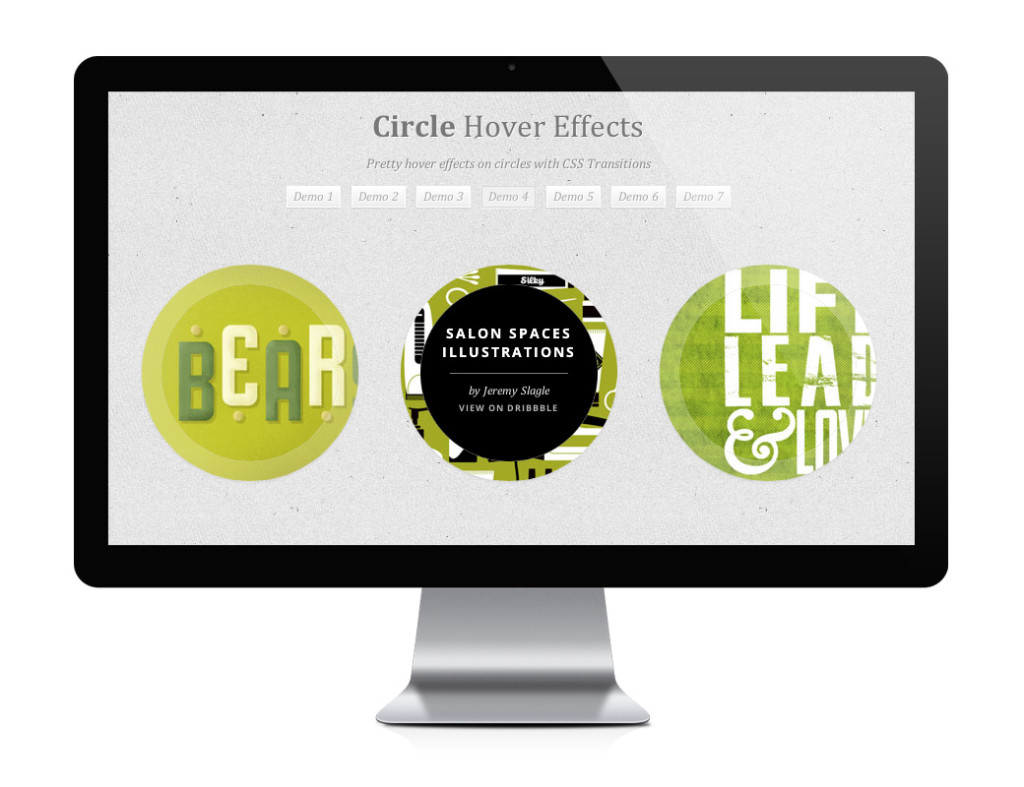
1. Circle Hover Effects
Let your creativity run wild with these impressive yet simple circle hover effects. There are so many concepts and areas of your site that you could apply these to. It’s a great way to highlight the people, services, or values of your company.
Check out how PaperStreet used one of these circle hover effect demos on one of our recent client’s website redesign projects:

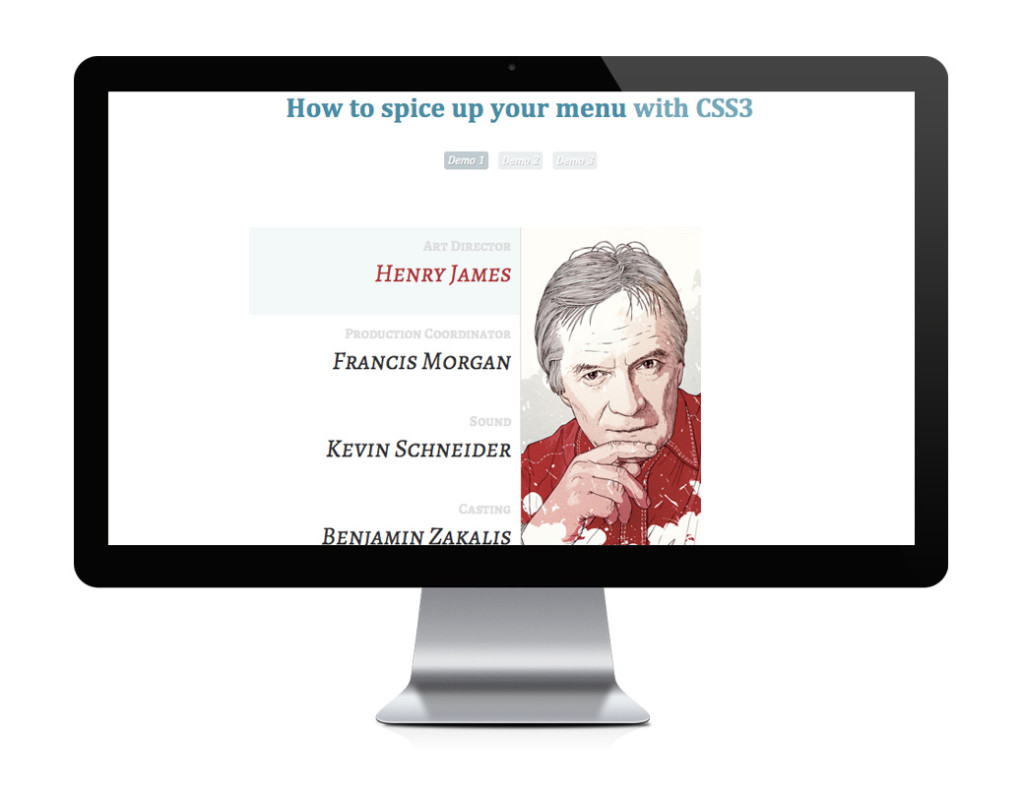
2. Spice Up Your Menu with CSS3
Another clean, yet impactful CSS effect is this functionality trick guaranteed to spice up your menu. I’m personally dying to use this one on a team or attorneys landing page to give viewers a sneak peak of the profile. Although I love the illustrations they use, nice photos will suffice too.
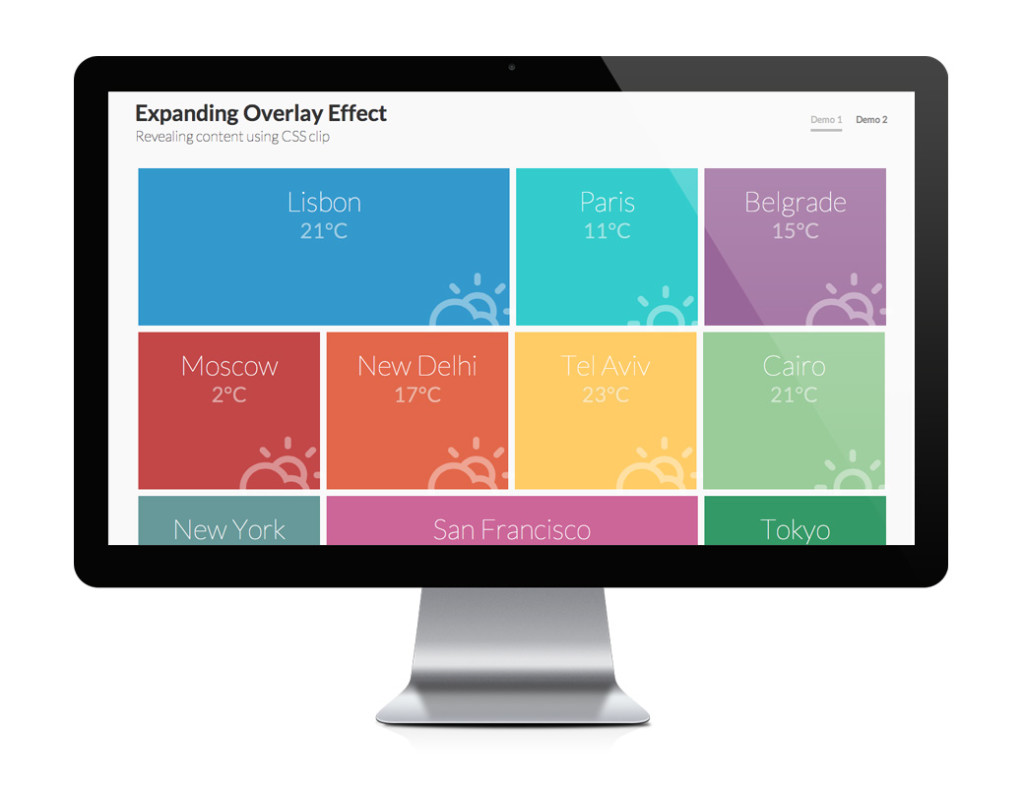
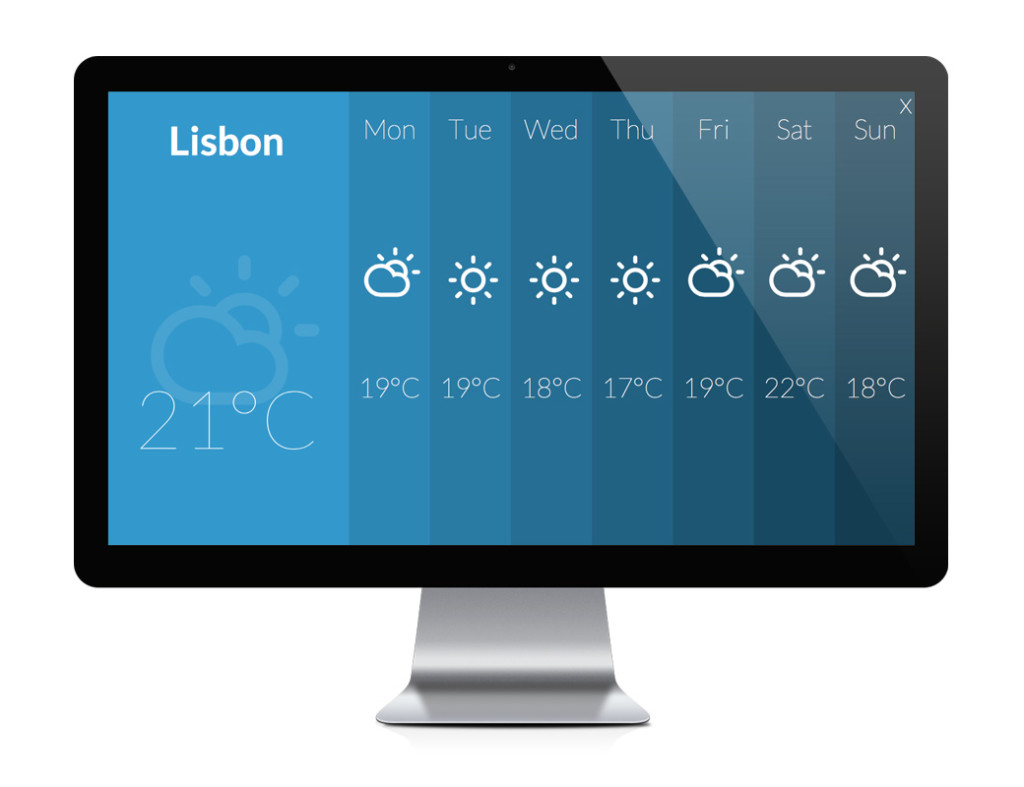
3. Expanding Overlay Effect
With Google’s new SEO algorithm suggesting at least 500 words of content on a page and the obvious need for an aesthetically pleasing and user-friendly website, we as designers often face a challenge: How do you include a lot of content without making the site look cluttered? Recent CSS functionality developments have made that challenge a whole lot easier. Take a look at this awesome demo which cleverly gives the appearance of minimal content while engaging functionality reveals the additional text. Upon landing on the page, you will see an image like the one above this paragraph, however if you click on one of the colored squares, you will see how it expands and holds content that was previously hidden.
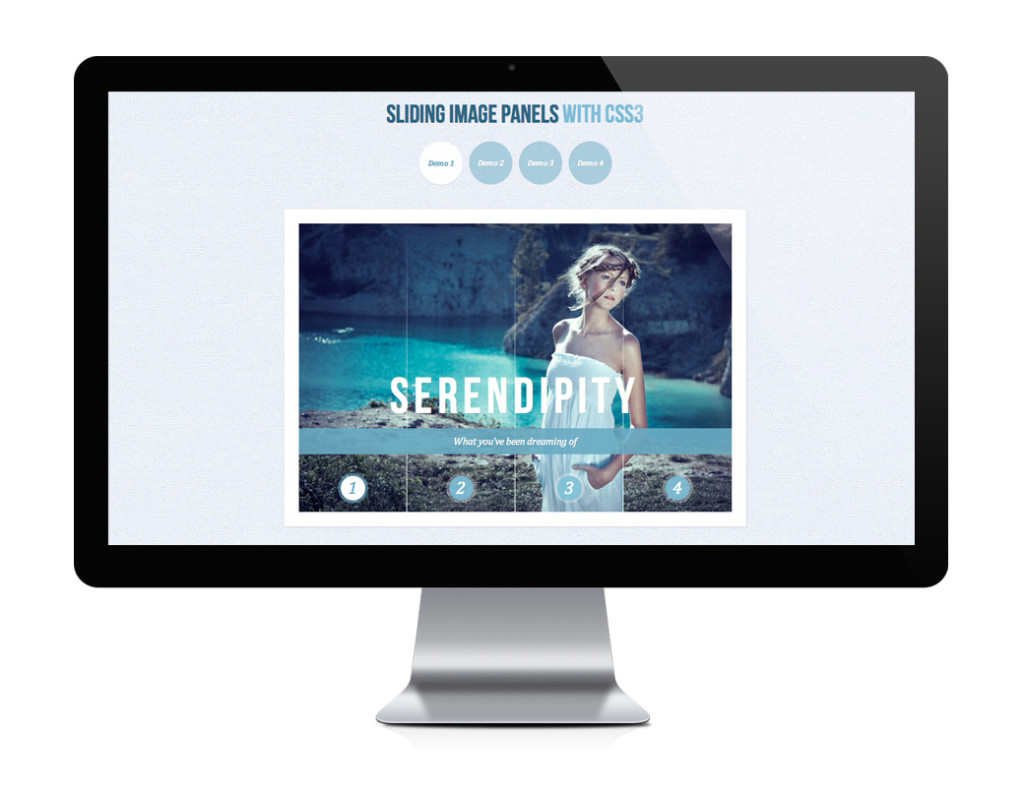
4. Sliding Image Panels
The image area in the top half of your home page is prime real estate. It’s the ideal opportunity to communicate your most important messages and create a lasting impression on your users. This is the area where PaperStreet features bold tag lines, creative images, and engaging animation on our websites. This particular functionality demo uses sliding image panels and fade in / out type transitions. It’s interesting, captivating, and it naturally invites the user to keep clicking and see more.
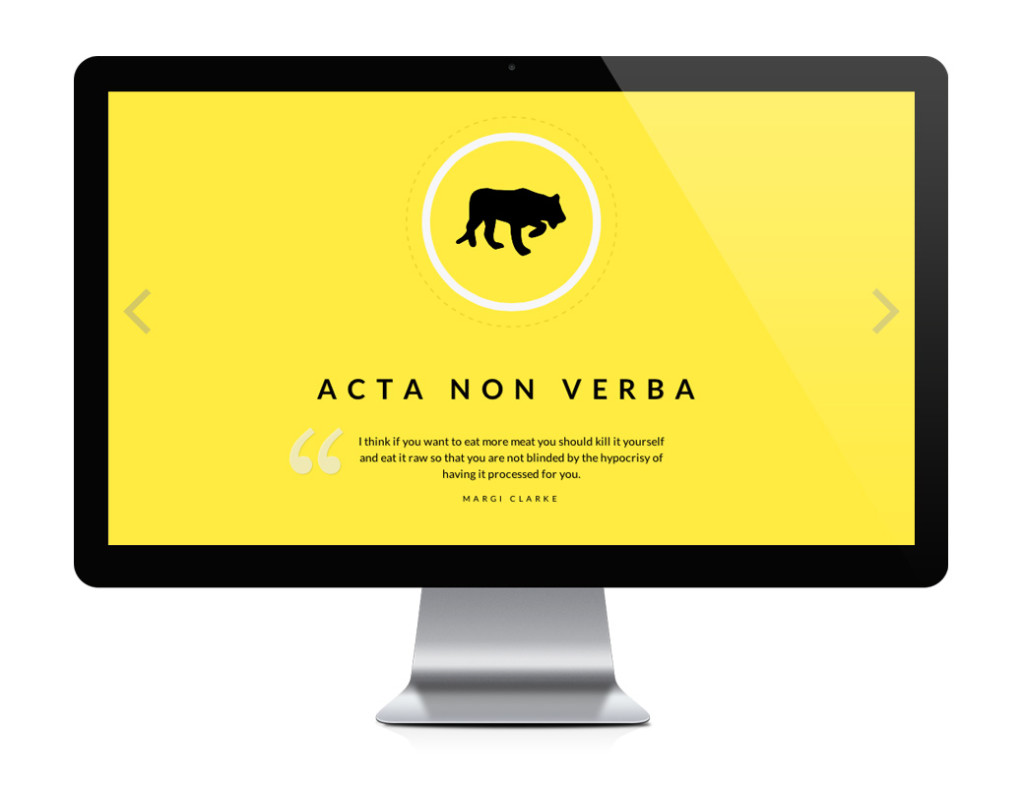
5. Full Screen Slit Slider
I saved the best for last in this post of inspirational demos. This Full Screen Slit Slider is nothing short of awesome and is jam packed with functionality. Not only does the slide split diagonally and abstractly to transition, but the center slide image enters in from one side AND rotates along the way. Wow, what more could you ask for? The beauty of it is that all these bells and whistles still do not detract from the focus on the image and its message.
Did these demos inspire you as much as they inspired us? Drop us a line or send us any of the functionality tricks that make you tick.