Your Website is Slow. Speed it Up To Rank Better and Keep Users
Most law firm websites are slow. They waste bandwidth, have too many database queries, run on slow shared servers, don’t use caching, and call too many JS or CSS attributes.
This article will walk you through how to improve this in less than a day’s work. Each of the five tasks typically takes anywhere from 30 minutes to several hours to finalize, with varying levels of needed technical expertise.

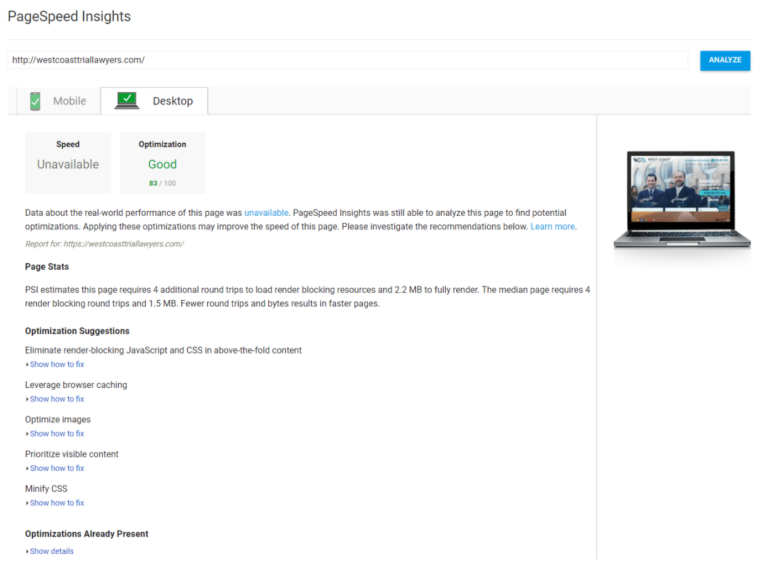
You can expect each optimization to improve your Google PageSpeed score in a significant manner. With all or several of these updates finished, most sites can be taken up 20 to 40 points in Google’s scoring system when done.
Your clients and partners will thank you for having a fast, speedy site.
Crush Images, See them Driven Before You, Hear the Lamentations of the Server. – Conan the Barbarian
Time/Difficulty – Low difficulty; typically 30 minutes to optimize and re-upload images.
PageSpeed effect – Often a 15+ point jump in score.
I think that was the quote from Conan the Barbarian, but I could be wrong. In any event, the very first thing you must do is optimize images, or compress them, essentially making their filesize smaller. Smaller files travel faster over the network when a user is downloading your webpage.
Image optimization can have the greatest impact on page download time while being the easiest optimization to achieve. There are a variety of programs you can compress images with.WordPress users can simply install the plugin Smush by WPMUDEV. This will go through all images in your WordPress Media Library and compress them all at once. When new images are added, it will compress those, too. Set and forget, effective and easy.

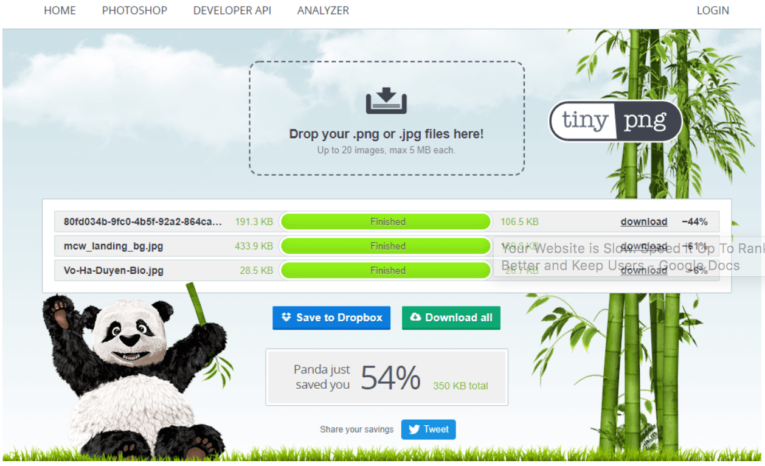
If you are not on WordPress, fear not. Download your images to your local machine and try running them through Windows software like Riot or online web apps like TinyPNG (our favorite) or Compressor.io. Image compressors like these are easy to use and will save the new files as smaller versions of themselves.

With compressed images in hand, you will have to replace the images on your website server by file transfer. In about 30 minutes’ time, your website will be stocked with images that look nearly the same, but load a whole lot faster.
The results can be tremendous. In many cases, this can save 50% of your bandwidth right off the bat. We have had cases where we saved new clients – clients whose sites we did not build – over 10 megabytes of image size. 10 MB is a massive difference. Even with a fast, 4G LTE mobile connection, loading 10 MB is a lot of wasted bandwidth and a lot of wasted time for visitors.
By compressing images you get a better speed score and a faster loading site.
Leverage Browser Caching
Time/Difficulty – Usually easy; typically 30 minutes to put in the code and test.
PageSpeed effect – Often a 5 to 10 point difference.
In short, you need to make sure an expiry date for caching is set for all files. Typically this should apply to your images, JS, and CSS files. You can set them to expire and reload in a day, week, or even a year time. This saves the user on having to fetch new files. You don’t want to set expiry too long on things you update often, otherwise the server will not fetch the new files for users.
For the most part, you should be fine with a week’s expiry time. To inform your server of this configuration, you want to add the following to the .htaccess file of your site, if you are on an Apache server:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
## EXPIRES CACHING ##
That typically handles most Linux hosted websites. With Windows, check with your service provider and they probably have an expiration they can add in IIS.
Reduce Server Response Time
Time/Difficulty – This could range from simply emailing your host to see what can be done, to several hours in migrating servers.
PageSpeed effect – Sometimes a 5 point difference.
This issue can be tricky to resolve as sometimes it is just out of your hands. If your server’s performance is slow, you will lose points. Contact your web host and see what can be done. Sometimes they can move your server, upgrade you to your own VPS or to a dedicated server. Sometimes a CDN, or Content Delivery Network, is all you need.
Slow-performing back-end code can also clog up your website’s server processing time. Try optimizing your PHP or other back-end code to run less queries or more efficient queries, making the server do less work. In many cases, this can mean uninstalling plugins you are not using on the site. This is just generally good practice.
If nothing can be done to improve your server’s performance, then you may consider switching hosting providers.
Minify CSS, JS, and HTML
Time/Difficulty – Easy; typically 30 minutes to optimize all issues.
PageSpeed effect – Rarely more than a 5 point difference.
Minifying your code files means stripping whitespace, comments and other unnecessary spaces that, while making it easier to read for humans, also increases filesize. Readable but extra large code is not needed on a production-ready website, so we prefer to minify, or shrink it. It is also a good idea to combine the minified code into one file so the user has less files to fetch.
WordPress users should install a plugin like Autoptimize, which minifies code files on the fly and makes them load more efficiently.
Manual minification, though, is also pretty straightforward. You can do this for your HTML files, JS files, and CSS. Run a Google search for CSS minifier and you will find a lot to choose from. Our favorites are CSS Compressor and jscompress.com. Remember that if you need to make the code readable and editable again, you will want a tool to unminify.
Just as with image optimization, once you have the reduced size files available, you then want to transfer them to your server and the live site. While minification should not change much about the website, it is definitely worthwhile to reload your core pages to make sure nothing was negatively affected.
Eliminate Render Blocking JS and CSS Above-the-Fold
Time/Difficulty – Harder; can range from one hour to several hours.
PageSpeed effect – Typically a 5 to 10 point difference.
One of the peskier items that pops on speed tests is render blocking JS and CSS files. These files can significantly slow down your website speed. Why? Because entire CSS or JavaScript files must be loaded before the rest of your website can process, hence “render blocking.” If these files are large, your site’s download could be delayed for up to a second – that’s noticeable time, and bad for the user experience!
Be aware that this optimization requires more website building knowledge. However, the WordPress plugin Autoptimize, mentioned previously, will combine and defer the loading of files for you.
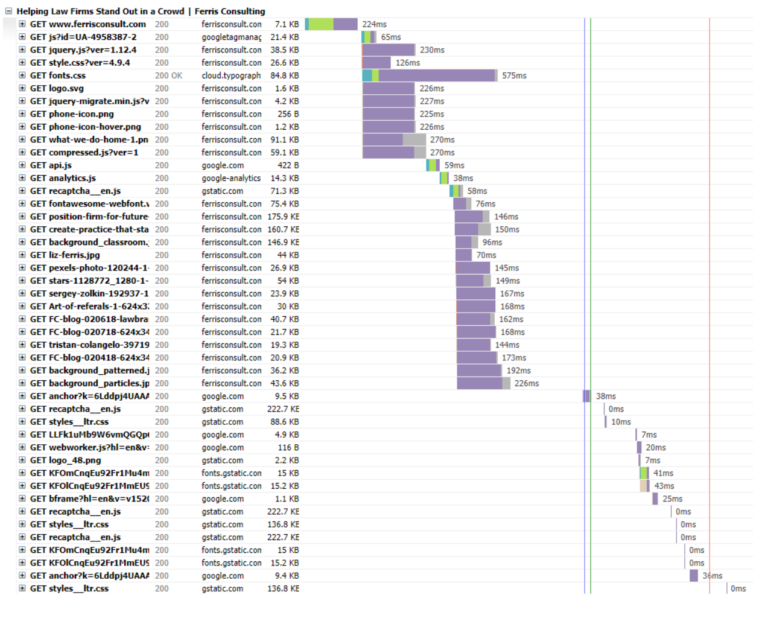
Files are sequentially loaded on a webpage as in a waterfall, from the top of the page to the bottom. They can’t be all downloaded at once, or asynchronously. For this reason, the recommended practice is to make nonessential CSS and JavaScript enter the page last – or as late as they can be reasonably downloaded. In this way, the HTML and the overall page structure can begin to load right off the bat, with minimal interruption. The page will render as needed, feeling faster, and then load the sprinkles on top.

How can we make our website do this? First, load JavaScript as late as possible in the page loading process – typically that means bringing JavaScript into the footer, or at the bottom of the website’s code.
Similarly, you can load CSS in the footer, but know that the page will look ugly and unstyled before the stylesheet is downloaded. This is why it can be a good idea to include the critical path, or “above the fold” styles in your header file, right at the top. This requires identifying which styles apply to elements “above the fold,” or above the location where scrolling is necessary, on the page. With these “critical” styles picked out, they can be moved into the header in <style> tags.
As the page loads, the browser will download only these critical styles as it loads the page. The rest of your CSS can wait – load it in the footer so it does not block the rest of the page from being downloaded immediately.
Unfortunately, some files are simply required on load to make your page work. Sometimes you must load CSS or JavaScript code to make your page look right, and be functional. That is what makes this optimization tricky – not only must you know what each piece of code does, but you must be cognizant of the order in which it is loaded, testing whether or not deferring the download of that file breaks anything on the page.
Be Reasonable
Don’t go overboard on trying to please Google. Sometimes your server just slows down. Sometimes you can’t modify your code, or when you can, moving code to the footer causes your site to break. Sometimes updating for a few more kilobytes of savings takes a disproportionate amount of time to achieve. In these cases, it simply is not worth the effort. Do your best to get the site above an 80 PageSpeed score. If you can get into the 90s, even better. Either way, your users will thank you – and so will Google.







