Building Mobile Websites – Overwriting iPhones’ Automatic Phone Number Coloring
When building out my last mobile website, I came across a common problem. The issue is that certain phones — such as the iPhone — are programmed in such a way that when they see a phone number, they automatically make it one color. Some phones allow you to specify which color you would like phone numbers to appear on websites.
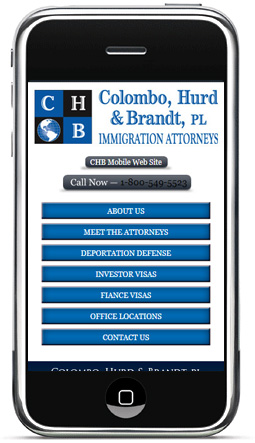
 But what if the default color for displaying phone numbers is set to black, and on the mobile website there is a black background?” Problem! No one will be able to see the phone number, as it is being overwritten by the phone’s default settings. The picture to the right is a picture of the issue I was running into. The CSS was telling it white – but the iPhones’ default settings were telling it black.
But what if the default color for displaying phone numbers is set to black, and on the mobile website there is a black background?” Problem! No one will be able to see the phone number, as it is being overwritten by the phone’s default settings. The picture to the right is a picture of the issue I was running into. The CSS was telling it white – but the iPhones’ default settings were telling it black.
You can correct this problem by adding a simple script to the header area of your mobile website. The script is “<meta name=”format-detection” content=”telephone=no”>”. This tells the phone as it reads the header file to not use the default phone number color set by the phone, and instead to use the CSS.
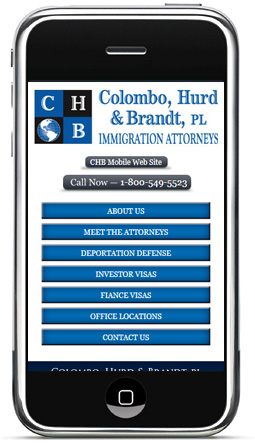
 After applying the script to the header document, the problem was solved. The picture to the right is how the mobile website will look now with the correct script applied to the header.
After applying the script to the header document, the problem was solved. The picture to the right is how the mobile website will look now with the correct script applied to the header.
If you would like to learn more about PaperStreet Mobile Websites please visit our Mobile Web Design page or feel free to contact us today for a free consultation.







