How to Utilize and Print Lazy Loaded Images

Lazy loading is an effective web development tactic used to optimize for page speed. When an image is lazy loaded, it won’t load until the image would be visible on the user’s screen. The option works on Chrome and Firefox, and is a preferred option with our team.
This post outlines some how-to tips to keep in mind if you’d like to utilize this option on your site.
How does lazy loading work?
Lazy loading images are most often handled using JavaScript — either as a custom coded JavaScript, or a use of a JavaScript library. There are numerous JavaScript libraries available that provide a easier implementation of lazy loading than if a developer were to custom code it from scratch. Here at PaperStreet, our go-to option is Lozad because of its lightweight, no dependencies and its open source / free to use.
The way lazy loaded images typically work is that the src attribute within the HTML image tag is omitted
<img class="lazy-img" data-img-src="https://via.placeholder.com/200x200/000.jpg" alt="alt text" width="200" height="200">And in place of the src attribute, a data attribute is used instead. In this case we are using data-img-src, which holds the image URL as its value. Now the above HTML will not render the image since there is no src attribute. That’s where the javascript comes into play.
Upon the image coming into view on a page, as the user scrolls down a page for example. Javascript will trigger, and add in the omitted src attribute to the image, and load the image as it comes into view.
Additional Attributes to Keep in Mind
It is also important to note that the width and height attributes are advised to prevent content layout shifts (CLS) which could affect a site’s page speed. Additionally the alt attribute should also be filled out for Americans with Disabilities Act (ADA Accessibility)
Printing Pages with Lazy Images
Though great for optimization, there is an important caveat for using lazy loading: Lazy loaded images can affect printing if not handled correctly. Since the images are technically “not there” until the image is in view on a user’s screen, the same also applies when trying to print out a web page.
Typical user behavior would be visiting a page, liking what they are looking at, and they decide to print the page. Now, if the user didn’t scroll and view every single image on the page, some of the images might not be loaded in at the time of printing.
For example, we can take Lozad’s demo page. Once the page loads, you can see images load in as you scroll down the page. Lets focus on EXAMPLE 2. If the user didnt scroll down to EXAMPLE 2 before deciding to print the page, EXAMPLE 2 and all the other example lazy loaded images below will not appear in the print preview.
EXAMPLE 2:

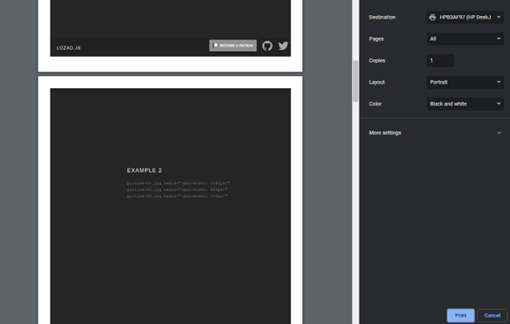
EXAMPLE 2 Print Preview

As seen in the print preview, the image above the text EXAMPLE 2 has not loaded in yet. The same goes for all the other images lower on the page as well.
This issue can be resolved by adding some JavaScript that will force all the lazy images on a page to load when the user decides to print.
// Handle Lazy loading on page print
window.onbeforeprint = function() {
console.log('print!');
$('.lazy-img').each(function() {
var src = $(this).attr('data-img-src');
console.log('Lazy loading image: ' + src);
$(this).attr('src', src);
});
$('.lazy-bg').each(function() {
var src = $(this).attr('data-bg-src');
console.log('Lazy loading background image: ' + src);
$(this).css('background-image', src);
});
};Please note that the class selector is subject to change depending on the class that you are using to lazy load, and should be updated accordingly. In the code snippet, jQuery is also used, and may need to be adjusted to vanilla JavaScript as needed.
While the above comes naturally to the development team at PaperStreet, we understand that not everyone with a website understands these technical elements. When in doubt, give our team a call or email and let us help. We also have Support and Hosting contracts available, so you can always have our guidance within reach.







