How to Increase the Speed of Your Website
A Need for Speed
In Google’s latest algorithm changes, they have increased the importance of having a website that loads quickly across all platforms and devices. Although your website may be loading quickly on your end, you have to take into account the fact that users across the world will be coming to your website on varied connection speeds.
Google has released a tool that ranks your website on a scale of 1-100. The minimum score you should be trying to achieve for your website or build is 80 for it to rank highly in Google’s standards. PaperStreet has created a step by step guide for increasing the speed of all our websites no matter the platform or CMS in which they were built. If you follow all steps in the guide below you will see some fairly significant speed increases.
- Run PageSpeed Insights tool:
https://developers.google.com/speed/pagespeed/insights


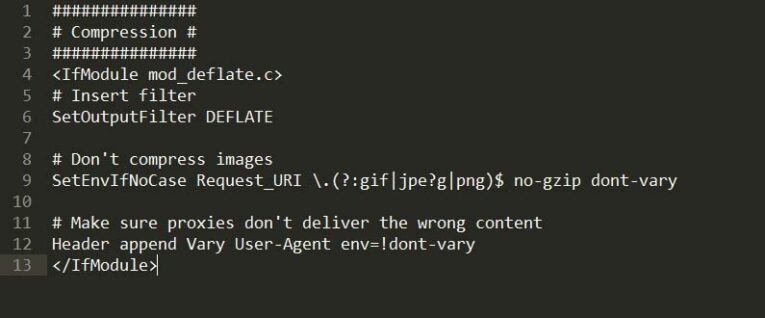
- Enable Gzip Compression by adding the following code to the top of the .htaccess file.
###############
# Compression #
################ Insert filter
SetOutputFilter DEFLATE# Don’t compress images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary# Make sure proxies don’t deliver the wrong content
Header append Vary User-Agent env=!dont-vary


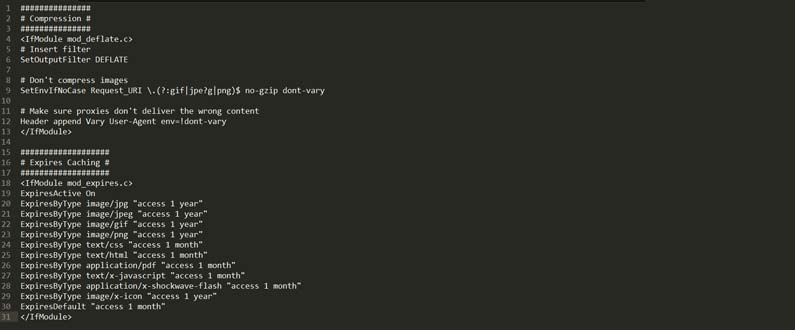
- Set caching expiration by adding the following code near the top of the .htaccess file. It should be placed directly below the Gzip compression code.
###################
# Expires Caching #
###################ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”


- Combine jQuery files into compressed.js and use http://jscompress.com/ to minify all code.
Only compress files being used on the website, that is files being linked in the header or footer. In the compressed.js file, order the different scripts in the same way they were ordered on the site. For example, jQuery should be at the top, the plugins inbetween and custom.js at the bottom. An example can be found on Clark Skatoff:
http://www.clarkskatoff.com/dist/js/compressed.js


- Combine CSS files into compressed.css and use https://www.freeformatter.com/css-minifier.html to minify all code.
Only compress files being used on the website, that is files being linked in the header.In the compressed.css file, order the different scripts in the same way they were ordered on the site.Important to note for WordPress: The absolute path will need to be used for images since the compressed.css file will be located in the CSS folder and not in the WordPress root where style.css is located.An example can be found on Clark Skatoff:
http://www.clarkskatoff.com/dist/css/compressed.css


- Use Compressor located at https://compressor.io/ compress to compress all images for smallest filesize.
I’ve used this tool to compress an 840kb slider image down to 150kb. In almost all cases, it will compress the JPG image at least 40-50%.


- Run PageSpeed Insights tool again:https://developers.google.com/speed/pagespeed/insights/







