A PaperStreet Introduction to WordPress’ New Content Editor, Gutenberg

In late 2018, WordPress’ much-anticipated (and once maligned) version 5.0 was released, and with it shipped a new content editor. This “Block Editor,” named after Johannes Gutenberg, legendary printing press inventor of the 15th century, offered a dramatic reimagination of how content in WordPress would be produced. It also brought resistance and controversy.
WordPress is a blogging platform at heart, so a major overhaul to its content editing feature proved to be a highly contested change. In the months – and, one could argue – years that followed Gutenberg’s release, many WordPress users eschewed the new block editor altogether, instead opting for workarounds like the familiar Classic Editor, which would be easily re-enabled with a plugin. (This plugin remains popular to this day.)
At PaperStreet, we made the conscious choice to be part of the “slow to adopt Gutenberg” group. Our company’s technology is built meaningfully around the WordPress platform. Above all else, we favor stable, easy-to-use tools for our client’s content writing experience. Blogging is an important aspect of marketing efforts, and we want nothing to stand in its way. Thus, we decided it was prudent to give Gutenberg as the new editor time to prove itself.
And it has.
In 2022, we are now entering Gutenberg’s “maturation” phase. It has remained a central part of WordPress’ ongoing updates (now on version 5.9.3 as of writing) and the editor has only seen improvements with each iteration. Now, we as a team are adopting Gutenberg and moving forward with it at full bore.

The Gutenberg project logo
We are excited to bring this new content editor to your next legal website.
This post serves as a brief introduction to what this move to Gutenberg entails, and why things may soon look different to you inside your WordPress editor. We will answer three simple questions:
- What does Gutenberg do?
- What does it look like?
- How do I get it?
Motivations Behind Gutenberg
The WordPress development team took a large but calculated risk moving toward a so-called “block editor” and away from a basic text editor. A 2018 blog post from Matt Mullenweg, co-creator of WordPress, sheds light on the idea and the motivations behind it.
“The overall goal is to simplify the first-time user experience of WordPress…”
“The editing experience is intended to give users a better visual representation of what their post or page will look like when they hit publish.”
“This will serve as the foundation for future improvements to WordPress, including blocks as a way not just to design posts and pages, but also entire sites.”
“It’s an attempt to improve how users interact with their content in a fundamentally visual way.” (Matías Ventura)
In a nutshell, Gutenberg is about:
- A streamlined, intuitive interface for creating content
- That enables full page creation through blocks
- And removes some of the hurdles of the traditional text editor, like the need for “shortcodes” to embed middle-of-post functionality
Blocks are the foundation that makes this work. Think of blocks like floating Lego pieces that come in many different types and can be fit together in any order in your content. Sure, most “blocks” are just text blocks or paragraphs of written words, but they can also be so much more:
- A “Bio” block could represent an attorney on your website, where an image can be attached;
- A “Gallery” block could line up a series of photos arranged in a grid;
- A “Reviews” block might allow the addition of reviews from Google to be added directly in the middle of a post
Even better, these capabilities come as part of the core editor – no additional plugins needed.
On one hand, empowerment and greater possibilities. On the other, disruptive change.
A Look at the New Editor
Before we go further, give this live Gutenberg demo a try.
Back already?
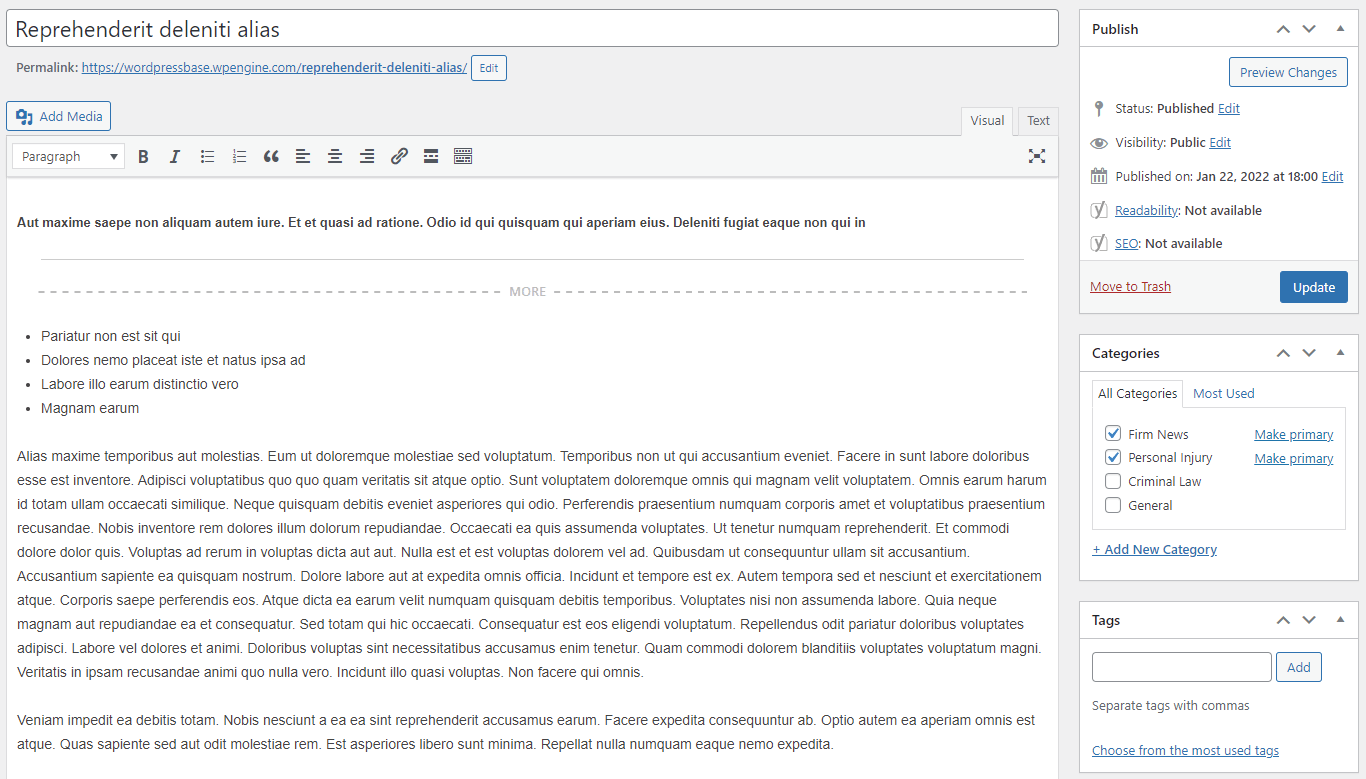
The so-called “Classic Editor” that you may be comfortable with looks like this:

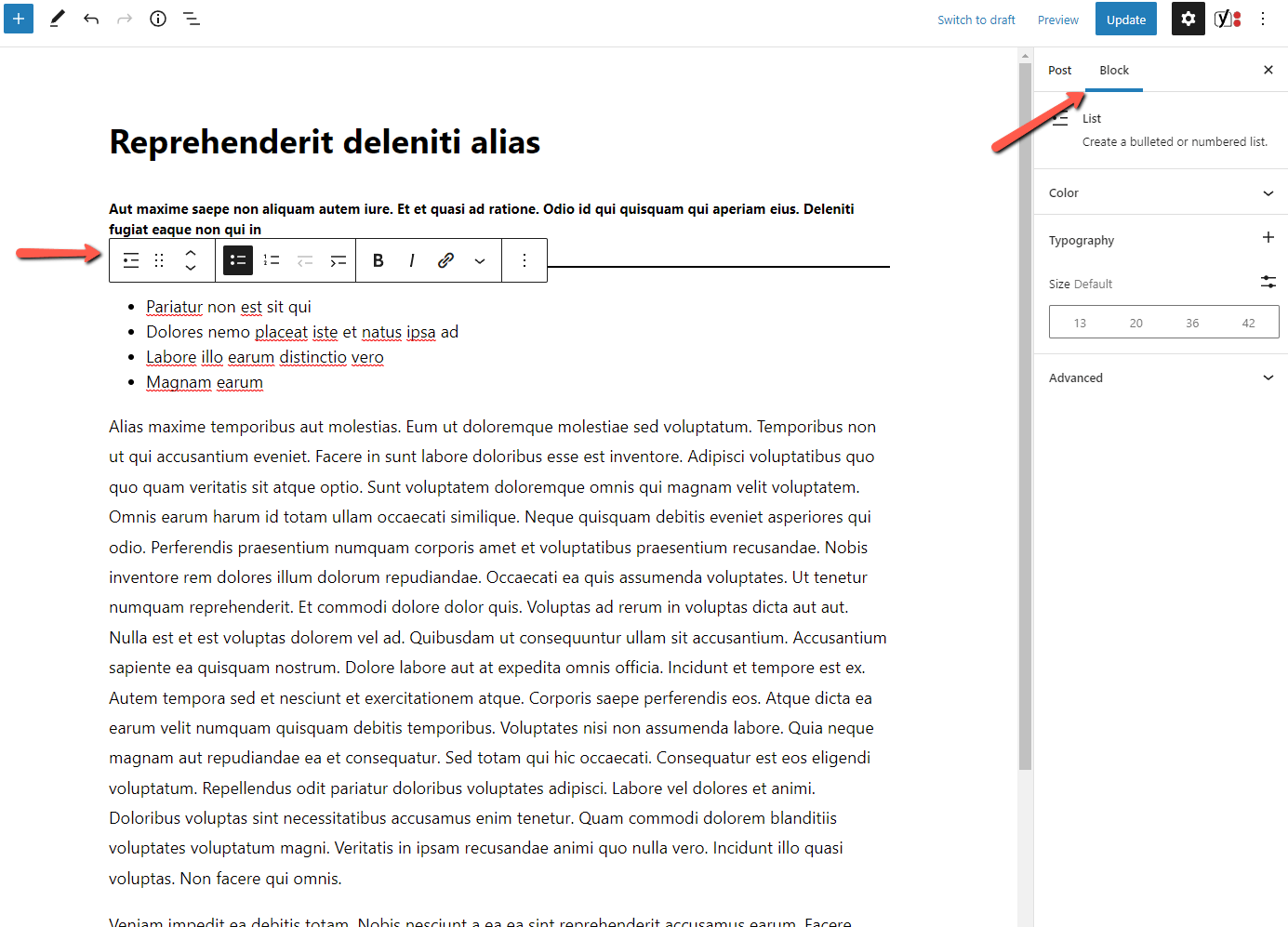
While the same post in Gutenberg looks something like this:

Notice the following:
- The post title becomes part of the body content. It’s like a blank canvas that you type into, where the title is the first line. The overall effect is less separate text fields, and one integrated editor
- When you click on anything within the content – a paragraph, a list, a heading – a pop-up reveals options for editing its appearance or functionality. If you want to add a link or make text bold, you can do so without code
- The right of the screen is dominated by an options panel that is responsive to what you have selected. In this case, options relevant to the selected block’s appearance are shown, but on the “Post” tab to the left, options relevant to the blog post itself reside
The experience of manipulating blocks within the content is really the core of the new editor. Because every thing within the content acts as a block, things can be customized and rearranged individually. Options and settings for each block type are provided by the development team, so no coding expertise is needed.
How to Go Gutenberg
Intrigued? Wondering how you’ll get this new editor on your website? It’s easier than you may think.
First, if we build your website from this point forward, Gutenberg will be part of the core editing experience.
If you have an existing website, that is also no problem. At PaperStreet, we keep our WordPress websites up-to-date, no questions asked. And any website on the latest version of WordPress has Gutenberg installed. This means if you do not currently have access to Gutenberg when editing post or page content, it is because the Classic Editor plugin is in use.
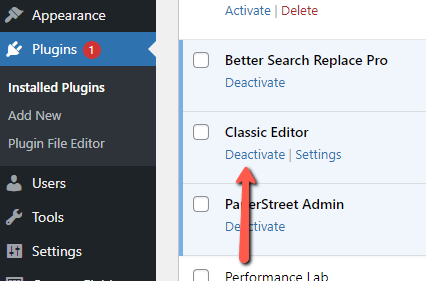
If you want to try Gutenberg, even temporarily, simply deactivate the “Classic Editor” plugin. (In your WordPress admin area, go to “Plugins” within the left panel.)

Then, visit any “Post” or “Page” on your website within the WordPress admin to edit the page in the new Gutenberg interface.
There’s More to Come
As we embark on this Gutenberg journey, we do so with our clients — especially those with active content marketing or SEO campaigns. We do so alongside the WordPress core developers constantly improving the software. We do so with the faith that the staggering one-third of websites on the Internet that rely on WordPress will do so increasingly with Gutenberg as their content editor.
Future posts will get into the nitty gritty of Gutenberg, including tips and tricks in the revamped editor. For now, we encourage you to poke around, then boldly go where the blocks take you. If all else fails, we’re always here to help.







