- ADA.
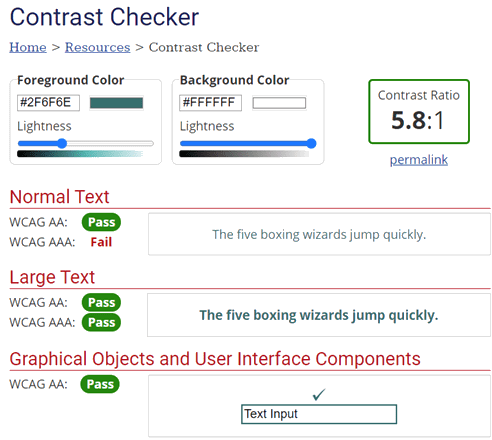
Have a professional review your website for accessibility and ADA compliance. Your website should provide good color contrast for readability, be navigable by keyboard, offer text-based alternatives on images, and much more. Only a human can determine if your website is truly accessible. - Speed.
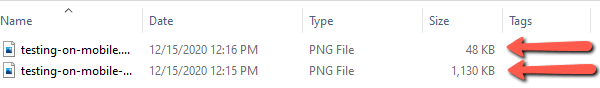
In 2022, Google’s new “Core Web Vitals” became the standard for measuring web performance. These more stringent requirements consider the website experience holistically: If images popping in shift other elements around, it makes reading difficult (measured as Cumulative Layout Shift). If unnecessary scripts / styles are loading early on this can cause a delay in loading other assets (Render Blocking Resources). Also, if the front-and-center image on the page takes a while to load, it pushes visitors away (Largest Contentful Paint). Size and sequence of file loading is more important than ever. - Manage Your Content.
In 2020, the new Gutenberg page editor gained greater traction and we anticipate new advancements in WordPress in 2023. - CDN.
A content delivery network is a must. Your web host should be providing a CDN to allow for faster file access. - Browser Compatibility.
On August 17, 2021, Microsoft officially stopped supporting Internet Explorer 11 on its M365 apps. It became completely unsupported in June 2022 in favor of the new browser, Microsoft Edge. - Know Your Editor.
Mastering your code editor - that is, making use of its shortcuts, creating code snippets, and knowing where to go to change specific settings - is an underrated aspect of development work. We recommend a popular, powerful editor like Microsoft's Visual Studio Code. It's feature-rich, well documented, extensible and dev-friendly. - Mobile-first Development.
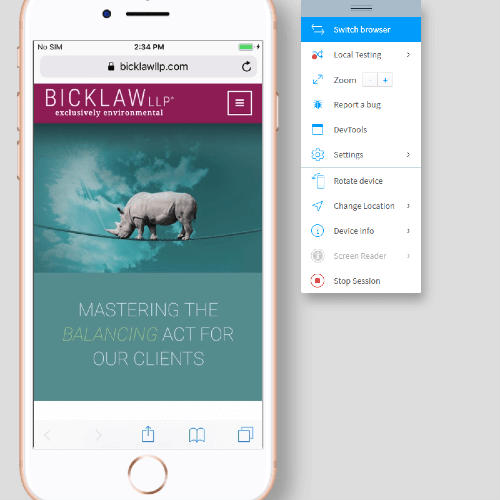
Mobile dominates Google rankings and traffic. Make mobile just as or even more important than desktop. - Webp Images.
Webp Images are the preferred format for images. They are also lighter in filesize than your average jpg/png. But keep in mind browser compatibility, as not all browser versions support webp images yet. - PDF.
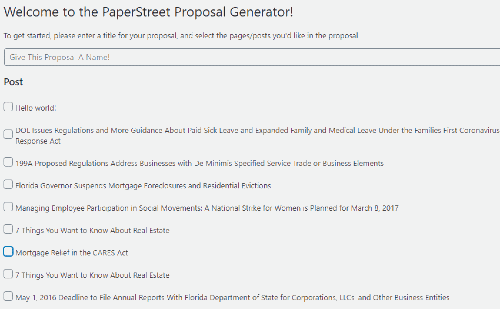
Get exact copies of any page on your website for yourself and users via PaperStreets newest PDF library that provides flexibility to meet the design needs of any page. - Proposal Generator.
Build fully custom proposals on the fly in WordPress. - Security.
Security on your website is key with nefarious bots and traffic at an all-time high. More sites than ever have been under threat of malicious agents attempting to inject code into sites or taking control of sites through vulnerable user data. Rest easy by letting PaperStreet handle the security for your website and server via our hosting platform. - Backups.
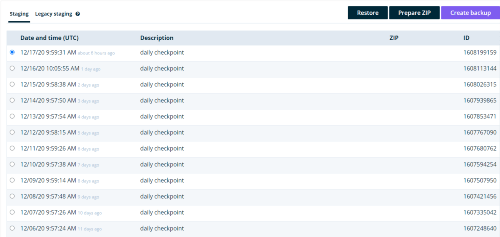
Your web host should be providing nightly snapshots that are stored for a minimum of 30 days. It is always good to have an offline failsafe backup too that is older. - SSL Certificates.
Google made these mandatory when using Chrome by flagging your website as “Not Secure.” - PHP Version.
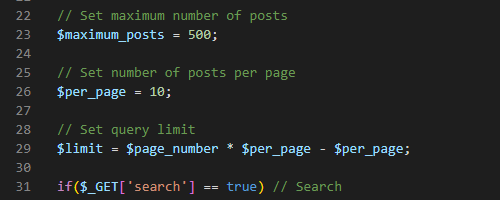
If the site you are running is a PHP site, it is essential that you are on a supported version - https://www.php.net/supported-versions.php . As of December 2022, your site should be on a minimum of PHP 7.4, but ideally on PHP 8.0 or 8.1. - Email Delivery of Contact Forms.
Your contact forms should go through a regular email server. This can be your own or a system like SendGrid or Mailgun. This will allow tracking of delivery and better overall delivery too. For bonus points, log all contact forms in a database, just in case there are issues with email delivery. - Standards.
Build a set of coding standards that are used by your entire development team. Collaboration is a big step of web development and it is important that your team is on the same page when it comes to certain standards. Industry standard is to be PSR compliant (https://www.php-fig.org/psr/) - Code Commenting.
Odds are that you will most likely not remember the code you wrote a few months prior. Leave docblocks for large sections of codes that accomplish a goal. You don’t need to comment every line in a function; rather, create a docblock with a brief overview of what the function does. - Password Storing.
If you need to store passwords, do NOT encrypt them. Encryption can always be unencrypted, meaning it is not secure. Hash your passwords. For PHP, use the built-in password_hash function to hash, and password_verify function to verify the hashed password. - Web Hosting.
As speed and security become ever more important for websites, this makes who you choose as your webhost a key part of your process. Many web hosts don't provide you with easy ways to update to the latest versions or may not even support the latest and most secure versions. Ensuring your webhost is responsive and up-to-date with updates is just as important as how they may directly affect your website, such as with speed. A good web host can make all the difference in your website experience and is a worthwhile investment. - Version Control.
Use Git to keep track of changes to your project and “push” after every key feature is implemented. Should anything go wrong, you have a full history of your project and can restore each checkpoint if necessary. - Staging Environment.
Use a staging environment or local host when making edits to prevent errors/issues being created or a live site going down momentarily. - Clear Cache.
It is important to always clear the WordPress cache after any updates have been made to content or development. Anytime the client accesses their site, they should see the most updated version. - Compress Images.
Before uploading an image to a site, make sure to compress it. This will not only save server space, but it will also help to improve loading speeds. - Themes.
If using a theme for your website, make sure it is one that is well written and light. They can quickly get overwhelming if not managed properly. - Simple is Better.
Don’t get too complicated with a solution to a problem or an idea, otherwise, it makes it that much more difficult to troubleshoot or add to it in the future. - Expectations.
Have clear and attainable expectations whenever building a site. Doing so can help prevent mix-ups or inconsistencies.