Tutorial: SEO Friendly Flash Intro
A flash animated intro that doesn’t hurt your SEO efforts, sounds preposterous right?” With a little elbow grease, some out-of-the-box thinking, and a bit of JavaScript anything is possible.
Problem
Flash intros have been labeled a lot of negative things in the past 10 years; unnecessary, unusable, and bad for SEO. We agree and each point deserves its own article. However, the 3rd and most important point (bad for SEO) is no longer true.
PaperStreet was approached with a client who wanted a Flash intro, and we all cringed. We tried to talk them out of it, tried to educate, but alas, a Flash intro is what they wanted.
We always look out for SEO when we develop and design. Instead of giving up, we brainstormed and came up with a very clever solution to this always aggravating issue.
Solution
In summary, what we came up with was to take a DIV and overlay it 100% width and 100% height over the entire index of the website on a higher z-index. Then pop in the flash intro like any normal flash integration. Of course the clever part was pretty simple in the end, we made a JavaScript function that faded out the div the flash was on and set its display property to none. We placed a call back at the end of the flash to reference the JS to run the function.
Bam!” A Search Engine Friendly Flash Intro.
See an interactive demo here at http://www.robbinslawllc.com/.
Here is the play-by-play.
Step 1 – XHTML/CSS Markup
100% by 100% div on needs to be placed with the flash embed code in it…
<div id=”overlay”
<object width=”1024″ height=”570″>
<param name=”movie” value=”intro.swf” />
<param name=”quality” value=”high” />
<param name=”wmode” value=”transparent”/>
<embed src=”intro.swf” wmode=”transparent” quality=”high” pluginspage=”http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash” type=”application/x-shockwave-flash” width=”1024″ height=”570″></embed>
</object>
</div>
Now the CSS… 100% height and 100% width with a z-index higher than the wrapper of your site. I added absolute positioning to be 0 on all accounts to force it for all browsers; although better browsers don’t need this fix.
#overlay {
width:100%;
height:100%;
background:#fff;
z-index:9999;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
With this you should see the flash on the site now. This is the minimum to get it on the site. You can mess around with the styles to get it centered and whatever design you need.
Step 2 – JavaScript
We’re going to need the Jquery library for my example, then this simple Javascript markup.
<script type=”text/javascript”>
function closeHelpDiv() {
$(“#overlay”).fadeOut(“slow”);
}
</script>
All we’re doing here is fading out the div called #overlay. Jquery understands to dynamically set the display property to none when the fading is complete.
Step 3 – JavaScript callback from Flash
Almost there!” All that’s left is to get into your FLA and on the last frame call the JavaScript function through the getURL function.Make sure you stop the flash before you call the Javascript or you can get all sorts of weird issues…
stop();
getURL(“javascript:closeHelpDiv()”);
That’s all there is to it, a relatively simple solution to a complex problem.
Step 4 – Optional PHP session integration
To overcome the usability perspective of why people dislike Flash intros we installed a PHP Session. This basically tells your computer that you’ve visited already and not to show you the flash.All you have to do is place this code around the flash overlay div. Feel free to use a Cookie if you do not like Sessions.
<?php
// Wrap this around the Flash, Start the Flash on First Load, Set Visited to 1
if ($_SESSION[‘visited’] != “1”) {
$_SESSION[‘visited’] = ‘1’;
?>
<div id=”overlay”>
</div>
<?php } ?>
…and of course a session start in the beginning of your markup above the opening <html> tag.
<?php session_start(); ?>
SEO Results
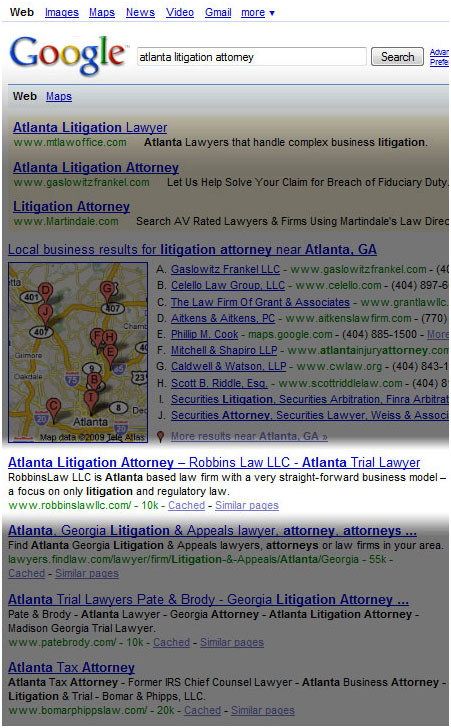
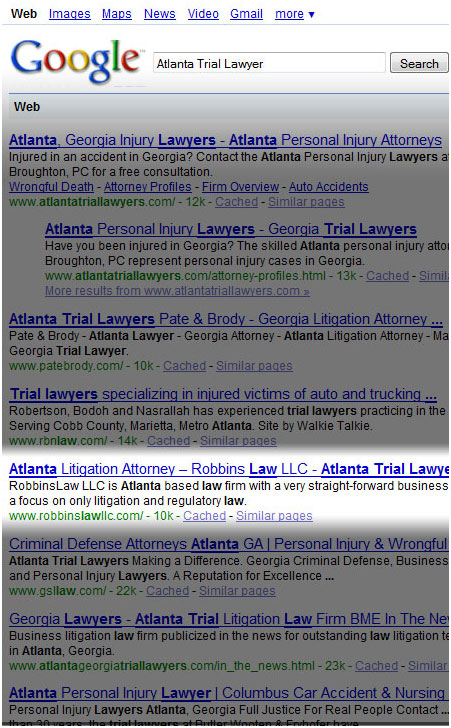
I’m sure all you SEO gurus want some hard results?” For our client, Robbins Law LLC, we are targeting two specific phrases and in the past months have achieved our goals. We are of course working on improving rankings overall, but for the purpose of this article its proof that the technique works.
#1 for Atlanta Litigation Attorney

#4 for Atlanta Trial Lawyer (Working on improving that)

More Proof?” What about Google’s cache?
It seems Google will cache this content. Yes, the cache shows the Flash into and not the actual text. However, look at the source code and you can see the content DIVs with actual SEO text.
Conclusion
Generally PaperStreet does not recommend Flash intros. In fact we have written articles about why not to use them. However, sometimes Flash intros are required. On the right website, with the right theme, it can be very informative and SEO friendly.
Keep the flash short, provide a skip button, a session setting, use this SEO technique, and no one should complain.For a first time viewer to see an attractive flash intro, it can make a very large impact, keep the client happy and make for great SEO results.







