What Does It Take to Produce an Award-Winning Law Firm Website?
Step by Step: The Making of an Impressive Website
At PaperStreet we are in the business of making award-winning law firm websites. We’ve received kudos from the Hermes Creative Awards, AVA Digital Awards, Interactive Media Awards, W3 Awards, MarCom Awards … to name a few.
Building an impressive website takes time. We’ve been doing it so long that we’ve nailed down a process that works, although it is always changing. The steps from signing the contract to launch are headed up by various team members who are experts in their respective fields of content, design, and development.
Clients participate in strategy meetings, working meetings and creative presentations. It is just as much a commitment on their part as it is ours, and while it is often more work than clients originally anticipate, it is always worth the extra effort on launch day.
From step 1 to done, we invite you to walk through the steps of creating an award-winning PaperStreet law firm website.
Kick Off Call
A website is the critical component of ranking in search engines. Before we look at the current website or create ideas for new pages, we set goals during an initial kick off call with the PaperStreet team and the decision makers from the firm:
- Step 1: The client completes the SEO project brief, sharing business goals, challenges, strengths and weakness with the PaperStreet team.
- Step 2: The client and SEO team meet to discuss business goals, target audiences.
- Step 3: The SEO team runs research on keywords to determine what is being searched for in Google and other search engines.
- Step 4: Consultation, if needed.
- Step 5: The client approves a list of keywords. Keyword approval is a milestone in the project and triggers the next step: site architecture creation.

PaperStreet recommends keywords based on the competition percentage and monthly searches and the goals for the business.
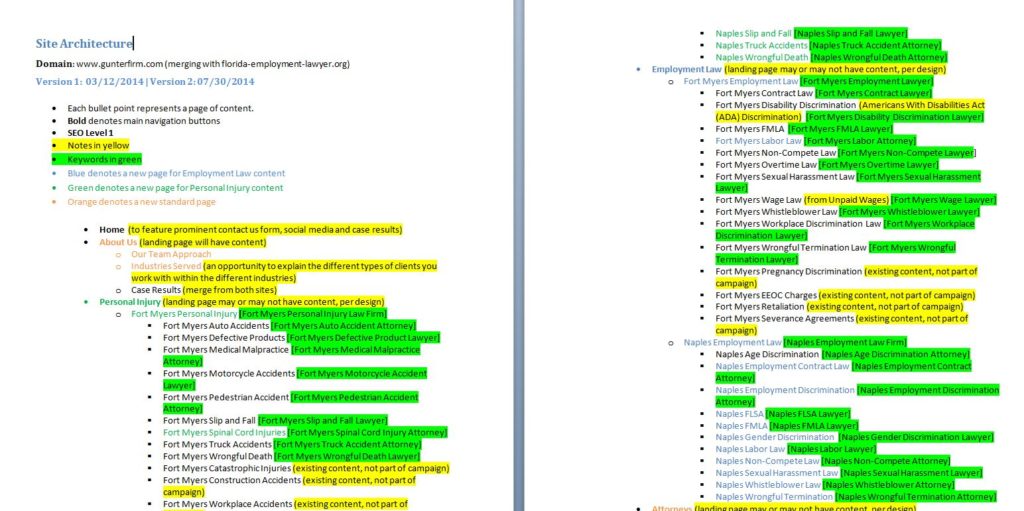
Site Architecture
The site architecture is the content map for your website. It outlines all the pages on your website and stores important notes for each page, if needed.
- Step 1: The content team reviews the structure and content quality of the existing website and develops a new recommended structure.
- Step 2: The content team presents the site architecture in a working meeting. In this meeting the two teams consult to get the site architecture into a final state.
- Step 3: The client approves the site architecture. Site architecture approval is a milestone in the project and triggers the next step: home page wireframe.

The site architecture is essentially your sitemap. It outlines new and existing pages and ensures that every SEO keyword has a place to live.
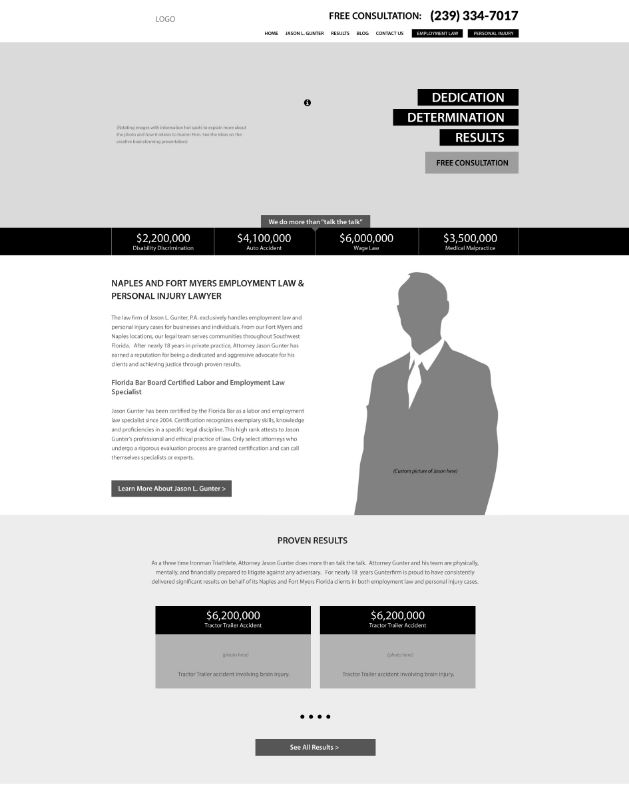
Home Page Wireframe
With the site architecture in hand, the design team begins brainstorming their big idea in a wireframe. The wireframe has no colors or images. The goal of the wireframe is to establish a hierarchy for the home page elements (content, blog feed, testimonials, etc.)
- Step 1: The design team uses all the project materials to brainstorm and create a home page wireframe.
- Step 2: The design team presents the wireframe to the client.
- Step 3: Consultation and additional rounds, if needed.
- Step 4: The client gives verbal approval of the wireframe.
Content Writing & Organization
At this point in the project the client is responsible for two things: (1) attending design presentations and providing timely feedback (2) writing, editing their new website content. PaperStreet offers legal content writing services, so often the writing is handled by our team.
The design and content teams work together and both of these processes move forward concurrently. We encourage our clients to split their efforts and keep content writing on their to-do list. We can say with 100 percent certainty that content is the number one hold up when it comes to delayed website launches. Creating and editing content is hard work, especially when you are also trying to run a business with billable hours. It is for these reasons why it is so important for clients to keep making progress on content throughout the design process.

The content writing and editing process is often the largest (and for most people the least existing). Although, it is just as important – if not more – than design when it comes to conversions and ranking in search engines.
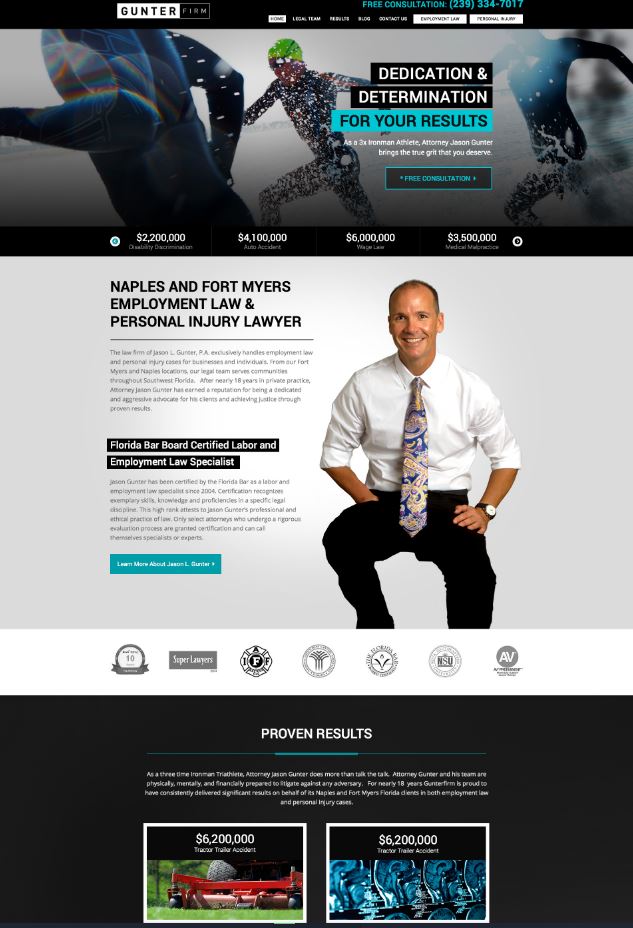
Home Page Design
After the wireframe is agreed upon the designer adds colors and images to really bring the home page and brand to life.
- Step 1: The design team presents the home page to the client.
- Step 2: Consultation and additional rounds, if needed.
- Step 3: The client gives verbal approval of the home page.
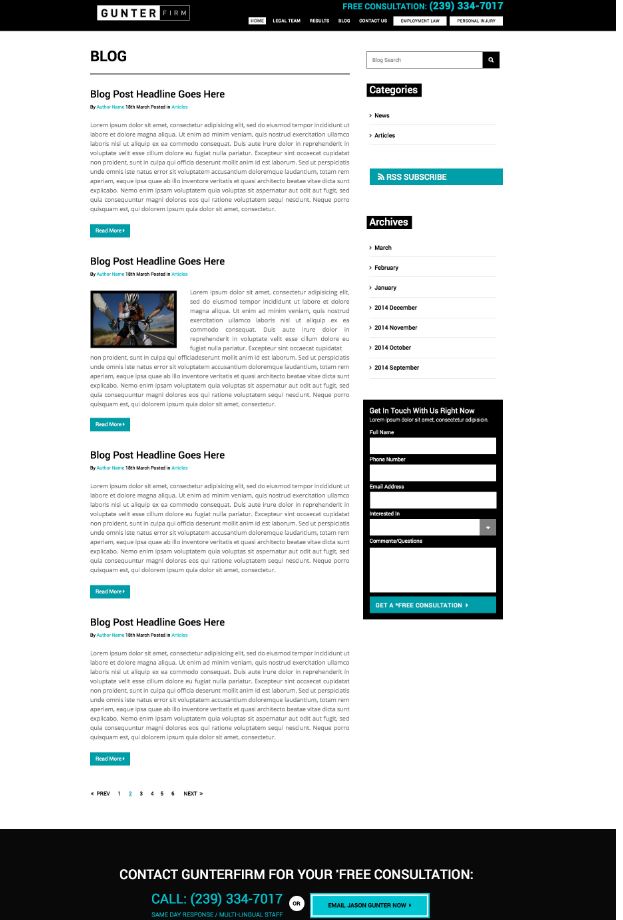
Subpage Design
Once the home page is completed the designers turn their attention to the subpages. Depending on your contract and the type of project you signed up for (PaperStreet has three levels of custom design packages) we may design the following: Firm overview page, attorney landing page, biography page, blog landing page, blog detail page, practice area landing page, practice area detail page, contact page.
- Step 1: The design team presents the subpages to the client.
- Step 2: Consultation and additional rounds, if needed.
- Step 3: The client gives final design approval. Design approval is a milestone in the project and triggers the next step: build prep.
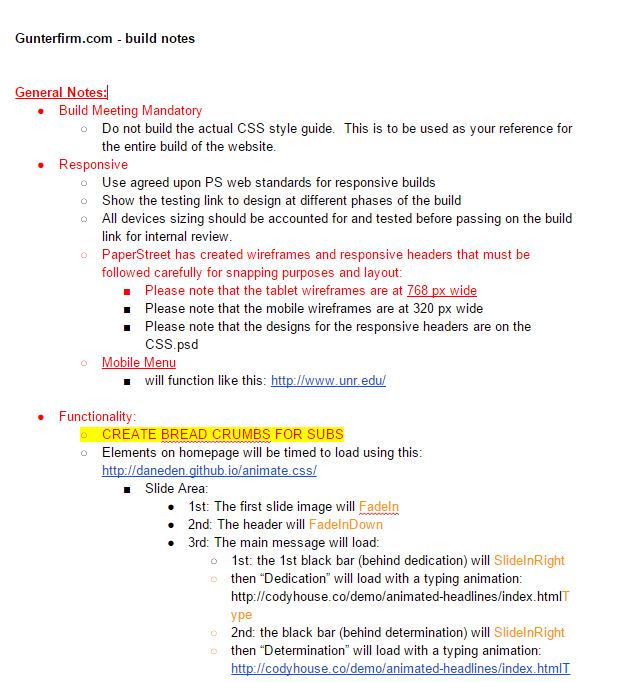
Build Prep
Our designers don’t build the website, so as you can imagine they have a lot of information and notes to pass on to the developer so he or she can start coding.
- Step 1: The designer preps all .psd files, images and build notes.
- Step 2: The designers saves all materials to GoogleDocs and our internal server.
- Step 3: The designer notifies the content team of design approval.
Content Check
It is rare for the content to be completed before the design. Typically the design is approved and a few days (sometimes months) after, the content finally catches up. When the content is near completed it is reviewed by our content team to ensure it correlates with the new design. We call this a “content check.”
For example, the content team might notice that the client has no testimonials, yet the testimonials are proposed to rotate on the subpage sidebar. During the content check, the content team would bring this to the attention of the client.
- Step 1: The client notifies the content team that they have completed all of their content writing and editing.
- Step 2: The content team reviews the new design and ensures there is content for all the new design elements and calls out any immediate needs.
- Step 3: The client gathers the missing materials.
- Step 4: The client gives verbal content approval.

The content and design team work together to ensure there is text for all the new elements of the website design.
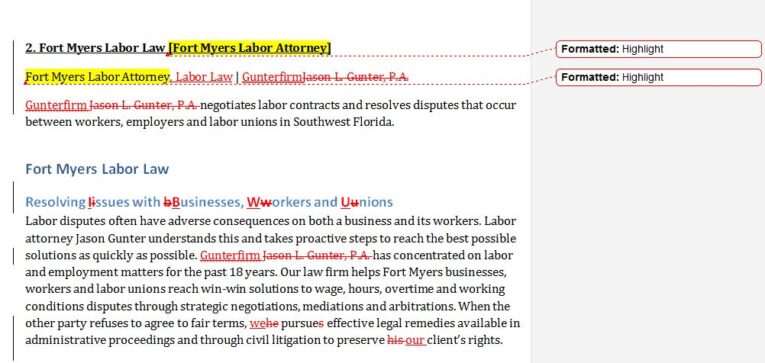
Optimization
Do you remember those keywords from the very beginning of the project? They really become important during the on-page optimization process. Depending on your contract PaperStreet may optimize key pages on the website.
- Step 1: The SEO team optimizes every page with a keyword assigned, per the site architecture.
- Step 2: The SEO team presents the optimization changes to the client.
- Step 3: The client gives final content approval. Content approval is a milestone in the project and triggers the next step: build.
Build
At this point in the project the client has given design and content approval. The designers have prepped their files and the project is ready for a developer to start writing the code and building the website.
- Step 1: We begin with performing the front-end “slice” of the website. This is where we take the approved design and start converting it into useable code via HTML, CSS and JavaScript. This is the coding of all the visible templates you see when viewing the website on the front-end.
- Step 2: After the designed templates are coded, we begin the back-end development of the website. This is essentially what powers the website. We code the back-end of the website in either WordPress or our proprietary platform, Total Control. These platforms are what manage all of the digital content within your website. Each one is specifically tweaked and coded during development to meet the client’s functionality and content needs.
- Step 3: Once the content management system is completely coded and configured, we begin importing all of the content approved during the content phase of the project. We perform an automated import through the platform GatherContent to ensure it’s inputted exactly as the client has specified.
- Step 4: Now that the back-end of the website is completely finalized, we now take the front-end templates we coded during step one and we apply them to the platform we coded during steps 2 and 3. All of the designed files from the design phase will be applied to all of the content completed during the content phase. This is where the website development is essentially finalized.
- Step 5: The developer, as well as the web director, review the final build and make any necessary changes from a functionality and technical standpoint. Once approved, we send the testing link to our quality assurance team to perform a thorough check of the website, comparing it against all notes discussed during the content, design and project planning phases.

PaperStreet developers use a checklist of more than 100 tasks to ensure best practices are applied to every build.
Quality Assurance
A few years ago we added this step to our process. An internal QA process gives us another opportunity to fix small issues that often fly under the radar like broken links, inconsistencies in the way names appear and broken functionality.
- Step 1: The Quality Assurance Manager reviews all the internal notes associated with the website.
- Step 2: Every issue is tracked in a bug tracking software called BugHerd.
- Step 3: The testing link is tested on various internet browsers and devices, including iPad, iPhone, Android phone, etc.
- Step 4: The design and content teams are notified through BugHerd of any issues they need to solve.
- Step 5: The Quality Assurance Manager preps the website for the client review.

BugHerd, a third-party software, allows us to track every issue with the new website. When it is the clients turn they can also log bugs to be fixed.
Launch Prep
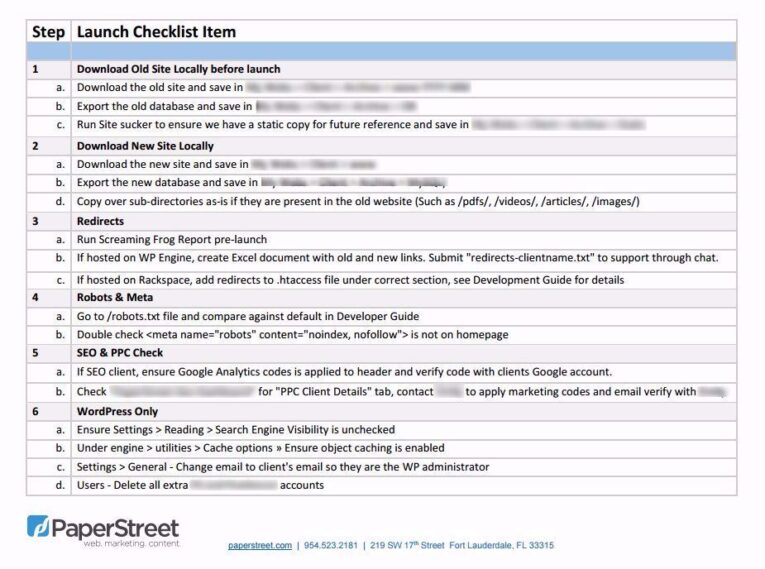
The launch process lasts an entire day. It isn’t as easy as flipping a switch, which many of our clients believe. We have a launch process that includes approximately 100 checks and tests.

PaperStreet reviews an extensive list of steps as part of the launch process; this is one page of our launch checklist.
Launch!
The months of hard work from both teams finally comes to life and we share the new website with the world on our blog and social media platforms.

The new website goes live and PaperStreet announces the new launch via a blog post and social media mentions.
Post Launch Suggestions
Your website is never complete. There is always room for improvement. During most projects we get ideas for improvement during the quality assurance phase. We track these ideas so we can share them with the client after launch.
- Step 1: The content team reviews all “post launch” bugs in BugHerd.
- Step 2: The content team organizes the bugs and shares them with the client for further improvement.
Award Submission
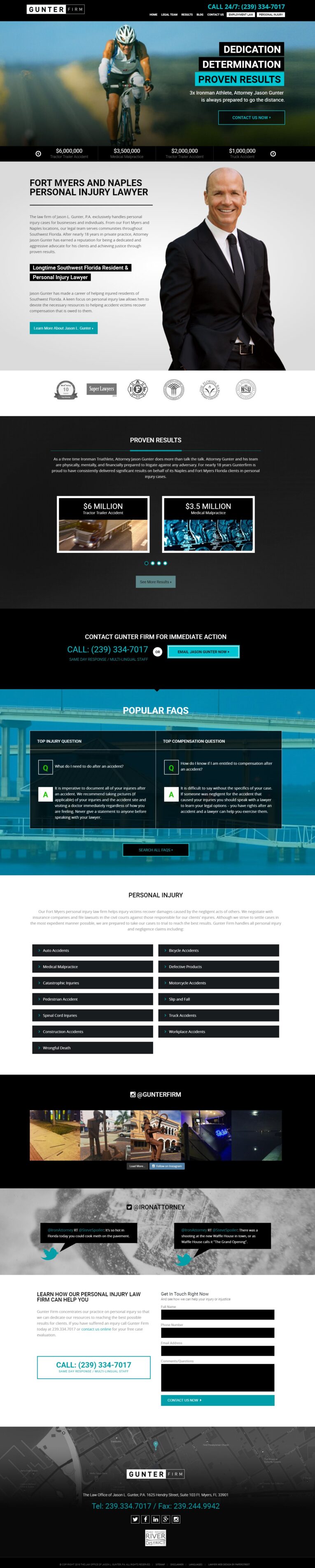
We love award season! It takes some time to go through all of our new websites and pick the ones we think will succeed in the design competitions. The new website for GunterFirm received the Interactive Media Awards Best in Class award in the legal category in the 2015 competition.

Gunter Firm scored a 495 out of 500 possible points in the 2015 Interactive Media Awards competition.