Mobile Web Design for Lawyers – 4 Basics Your Mobile Site Should Have
A fast, affordable way for law firms to connect with more clients is to have a mobile website.
The number of mobile internet users is rapidly catching up to the amount of desktop internet users. In fact, studies show that mobile users will be the majority of internet users in just a few years.
Here are a few things to keep in mind to ensure an effective mobile web site for your law firm or business:
1. Simplicity
Keep it simple. Your main site may have lots of bells and whistles, but for mobile sites, you need to reduce the number of graphics to those that are crucial, such as your logo, call to action, and/or key image. Simplify the navigation menu, layout and text organization. This will make the site load quicker and, most important, boost usability.
2. Branding
Keep it consistent. Branding is all about a unique, unified message – and this extends to your mobile site. This means the same color palette, logo, look and feel. Your mobile site should follow the same style guide as your website, advertising, and other marketing materials. Your overall message as a company should be the same, too.
3. Effective Navigation
Although effective navigation is imperative on ANY site, a mobile device has roughly a 2.5″ x 3.5″ screen. This means it has to be particularly clear, concise, and effortless to find what you are looking for. Visually, this translates to large obvious buttons that can easily be touched to go deeper in the site.
4. Appropriate Content
If you offer a product or a service, keeping your content intact from your standard site to your mobile site is highly recommended. Users have been accustomed to finding certain information on your site and if it is not available on your mobile site, you risk narrowing your audience and turning off your loyal customers.
In the case that your site is specifically an advertising campaign or a fund-raiser, targeting only selective content on your mobile site is appropriate. Keep the navigation route the same and utilize methods to minimize a long page of content, like collapsible menus and clearly outlined sections.
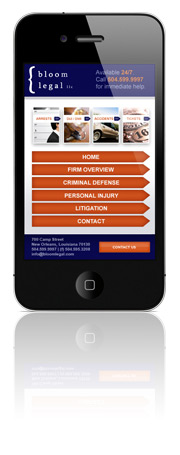
Take a look at examples of our recently launched mobile sites, Bloom Legal and Public Law Center:
PaperStreet is happy to answer any of your questions or concerns with creating a mobile site. Contact Us Now