Adding a Custom Font to Your Website
In the past, font selection was very limited. If you wanted to achieve a consistent look across all platforms, you needed to choose a web safe font. Now, with the advancement in web browsers and CSS code, you can choose any style of font for your website without any concern about cross-platform consistency.
Another great advantage is that you can incorporate more live text into your HTML and CSS code instead of relying on images. This will save you a lot of time in the long run, especially when it comes to updates and maintenance.
We’re going to show you how to use the Font Squirrel Webfont Generator to produce the code to display custom fonts on your website. We will also be showing you how easy it is to use Google Fonts as an alternative to a web font generator and provide you some basic information about royalty-free fonts.
Font Squirel Webfont Generator
In addition to having an awesome webfont generator, Font Squirrel offers a nice selection of free fonts that are available for download.
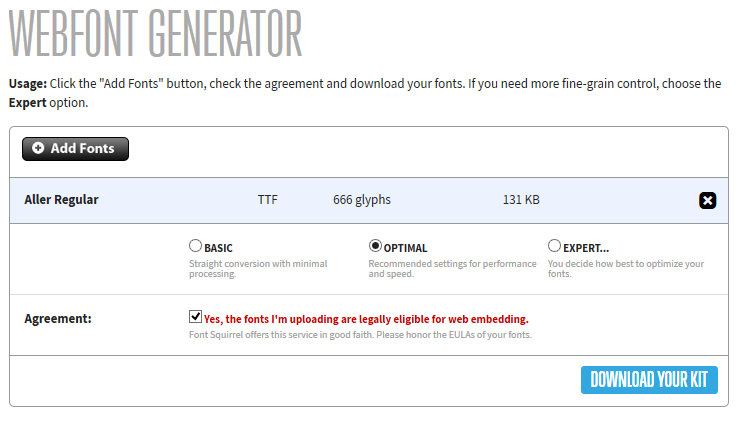
In order for this to work, you’ll need to have a copy of the font file on your computer and add it to the generator.
Once you have added all of your fonts, check the agreement and then download your kit.

Unzip the kit. You’ll only need to keep the font files and the CSS stylesheet.
Upload the files to your web server and add the following CSS rule toward the top of your stylesheet.
Keep in mind you must update the file paths to match the fonts.
@font-face {
font-family: 'allerregular';
src: url('aller_rg-webfont.eot');
src: url('aller_rg-webfont.eot?#iefix') format('embedded-opentype'),
url('aller_rg-webfont.woff') format('woff'),
url('aller_rg-webfont.ttf') format('truetype'),
url('aller_rg-webfont.svg#allerregular') format('svg');
font-weight: normal;
font-style: normal;
}After this CSS rule has been added to your stylesheet, you can now use the following CSS to display the font as if it was pre-installed on every device.
body {font-family: allerregular;}Google Fonts
Now I’m going to show you how to use Google Fonts as an alternative to a web font generator.
The benefit to Google Fonts is that you can link directly to Google’s Font API.
The disadvantage is that your font selection is limited to what Google Fonts has to offer. However, Google is currently offering more than 600 fonts, so that’s not too shabby.
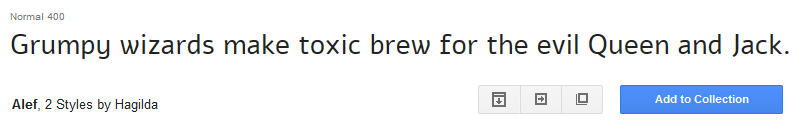
Browse the website for all of your favorite fonts and add them to your collection.

After you’re done choosing your fonts, click either “Review” or “Use” in the bottom right corner.
“Review” will let you take a look at all of your fonts in different variations. Once you’re satisfied with your font selection, click “Use.”
Below is a sample HTML code that should be placed in your header file before the closing </head> tag.
<link href="http://fonts.googleapis.com/css?family=Alef" rel="stylesheet" type="text/css" />
After the HTML code has been added to your header, you can now use the following CSS to display the font as if it was pre-installed on every device.
body {font-family: 'Alef', sans-serif;}Royalty-Free Fonts
As the name may seem to suggest, it doesn’t mean that the fonts are free of cost. It means that you have to pay for the fonts only one time. After payment, you have the legal right to use them for as long as you want.
Three types of fonts are available as royalty-free:
- Live
- Rasterized
- Outlined
You can use any type of fonts according to your requirements. For more details, check out this guide on using royalty free fonts.







