Structuring Headings for Enhanced Accessibility and Search Rankings

Just as there are chapters in a book, there are headings in web content. Headings break content into scannable, digestible chunks so we can consume words on our devices quickly and efficiently. Headings are critical, and we know them well. But when it comes to producing your own writing online, there are good practices to keep in mind you might not know about.
From accessibility to making Google happy, these rules for proper headings matter. Fortunately, they’re also straightforward rules to understand.
Let’s talk about what we mean by headings for the web, then break down a strategic and simple set of guidelines for using them.
Headings Are HTML
The language that structures a webpage is HTML, or HyperText Markup Language. And when we say “headings,” we are actually referring to specific HTML markup for headings: namely the <h1>, <h2>, <h3> tags, and so on. (How many headings are there? Six. <h6> is the limit. But you’ll rarely need more than three.)
Cue the point where you respond, “But, dear writer, I am not a coder; what do I care about HTML?” A fair question indeed, but remember that writing for the web always becomes HTML code, whether you know it or not.
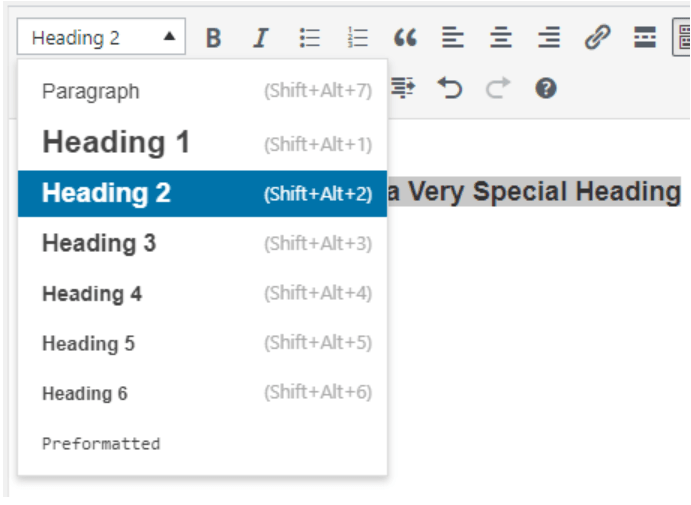
For example, whenever you apply a heading in WordPress like this:

The live website turns it into code like this:
<h2>This Is My Heading and It Is a Very Special Heading</h2>
So a “Heading 2” or a “level 2 heading” is really just applying an <h2> tag to whatever you had highlighted.
Why Do Headings Right
“Doing headings right” really means making your headings – and thus, the structure of your webpage – easily interpreted by a computer. This “machine readability” is accomplished by using headings semantically. Semantics is a way of building for the web that focuses on content, structure and meaning over visual representation.
Two great reasons for doing headings the right way, or semantically, are:
- Accessibility
- SEO (Search Engine Optimization)
Good accessibility means providing a service that is accessible to all users, including those with disabilities. In the same way that a ramp grants access to a restaurant for a wheelchair-bound customer, there are common practices web designers and developers follow to grant friendlier access to our websites with less obstacles to usability.
Screen readers are computer software that interpret and, well, read your website to a visitor. This software is a vital tool in successful navigation of a website for many users, whether they are visually or muscularly impaired. And headings are the checkpoints throughout the HTML file this software needs to give it an understanding of what the page is about, where it can skip to for shortcuts, and so on.
In a very similar way, Google, Bing and other search engines (are there others?) use software of their own to crawl websites across the web, turning raw HTML content into something they can best interpret. “What is this page about, and what are its key points?” are very important questions answered by – you guessed it – headings.
Semantic use of headings more clearly conveys your webpage to computers. This, in turn, results in:
- Better usability for visitors
- Better, more accurate search rankings for your site
Headings matter. So how do we do this right?
The Rules Say It’s About Hierarchy
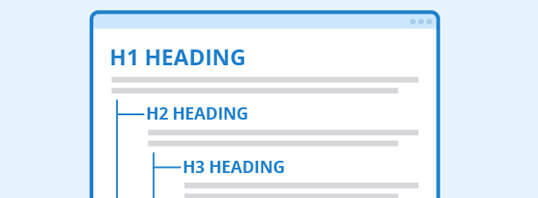
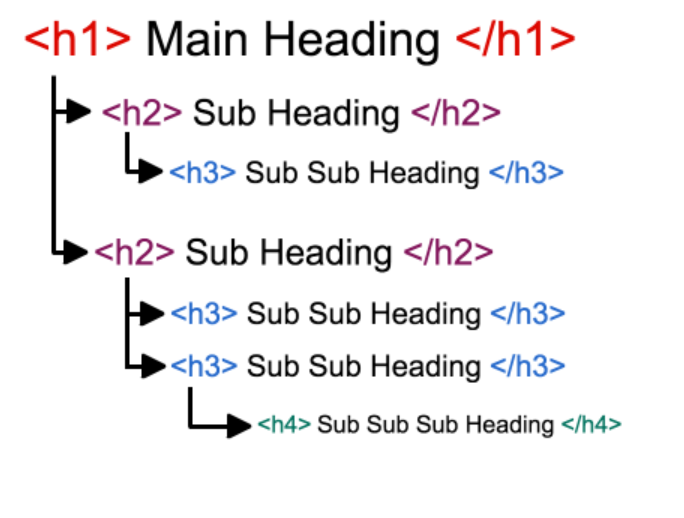
All headings function the same way: to lead us into some related content below. It’s their order that counts. Start by thinking about your document as an outline or hierarchy.
What’s my page title? There’s your H1. What will be the main points? These are your H2s. Are there points within those points? These are your H3s. Do you have points within your points within your points? Probably not, but those would be H4s.
A visual guide to what we’re saying here:

Source: https://www.nomensa.com/blog/2017/how-structure-headings-web-accessibility
Here are the rules in all their glory:
- H1, Heading 1 or <h1> is the main page title
- There should only be one on the page – a strict good practice
- Often this does not even have to be added within the body content; it can be, for example, generated by your website’s code where the title is placed in the banner, away from the content
- H2, Heading 2 or <h2> are second-level headings
- These are the main headings that break up your content
- Should be the most commonly used heading
- H3, Heading 3 or <h3> only further break down H2s
- H4, Heading 4 or <h4> only further break down H3s; not frequently needed
- H5s and H6s are realistically never needed in your content as they would only be in a four-levels-deep hierarchy which might only occur in an encyclopedia
Style vs. Hierarchy
CSS, or Cascading Style Sheets is the web technology that styles your webpage, including its colors, layout, font sizing, and more. CSS rules can be, and almost always are, applied to different heading tags like <h1> and <h2>. But here’s a key takeaway: The style and heading-based hierarchy of your content are two separate concerns.
Let’s repeat that: Heading style and heading hierarchy are two completely separate concerns.
You never want to choose a heading based on how it looks. Remove the styling from your mind and think strictly in terms of page organization and hierarchy.
Write your content in a proper hierarchy and the CSS can be changed after the fact. A front end web developer can write a rule to style a certain <h2> to look exactly like your website’s <h3> using a specific class. In this way, you can have both a proper heading hierarchy and exactly the design that you want.
The look is not what’s important. It’s the order.
Simple But Effective
The next time you have a hot topic to type up on your law firm or marketing site, stop. Pause. What are the main points of your post, and what’s the best way you can apply headings to that structure?
Remember: Hierarchy. Style matters, but not here.
Apply headings correctly in your writing and your visitors, and possibly even the machines scouring the Internet, will thank you.







