ADA Compliance Best Practices Guide

The Americans with Disabilities Act (ADA) is an important piece of legislation to consider when building and updating your website. The act is designed to ensure equal opportunity to the estimated 61 million Americans who live with a disability. The ADA’s effects are present in everyday life, from the elevators and ramps lining office buildings to the handicapped parking spaces outside the grocery store to, of course, the internet.
In order to ensure online accessibility for all, having an accessible, ADA compliant website is a key consideration for your firm..
The good news is that having an accessible website doesn’t just protect you from the law. It’s ethical, promotes good design practices, and enhances traffic and viewership. PaperStreet has compiled the following guide for you to ensure ADA compliance for a clean, accessible website.
What is ADA Compliance?
The Americans with Impairments Act (ADA) was passed in 1990 to ensure that people with disabilities have equal access to the same opportunities as everyone else. Websites, like conventional businesses, must comply with the ADA. To be compliant, your website must be accessible to people with hearing, vision, or physical disabilities.
ADA compliance means that features like screen readers and keyboard commands are present and properly functioning on your website. Not only will this make your website usable by people with a range of disabilities, but will also provide a number of other benefits. This includes increasing your audience, keeping you liability free, helping your SEO efforts, and giving you goodwill.
The process of making a website ADA compliant involves general clean-up that improves HTML structure, content hierarchy, color contrast, and usability.
For government websites, it is mandatory. Under Section 508 (29 U.S.C. 794), agencies must give disabled employees and members of the public access to information that is comparable to the access available to others.
For public websites of businesses, it is technically not required by a specific law at this time. The law does not explicitly mention websites. (Of course, this was because it was written 30 years ago in 1990 before sites existed.)
There are now numerous lawsuits being filed against companies for failing to make their website ADA compliant. They are relying on the public accommodation requirement of the act to file the suit.
In short, you run a risk of getting hit with a lawsuit by not making your website compliant.
ADA website compliance it benefits everyone. Obviously, those who need screen readers benefit the most as they can actually view your site now. But it also helps your main users by having a website that performs better, is more usable,and improves your website in search.
Common Issues with Compliance
Our development team at PaperStreet has designed and built 2,000+ websites over the last 20 years. As a result, we know what to look for and have gained insight into the most common ADA compliance infractions.
Here are some common ADA issues that PaperStreet’s development team has seen and some recommendations on how to address these problems.
ADA Compliant Web Forms
Forms are a critical tool to collect important customer data; however, if the form is not ADA compliant, individuals with disabilities will not be able to fill out the information properly.
Duplicate and confusing form labels and missing information on form and sidebar inputs are a common issue that we see on our clients’ websites.
The solution: ensure each field in your website’s forms and sidebars is labeled so that screen readers can understand the information correctly.
ADA Compliant Buttons
Buttons are a fantastic navigation tool that helps users move through your website and access important content. However, if they are not properly labeled and not easy for a screen reader or user to understand, the buttons may fail an ADA compliance assessment.
For example, we often see buttons with no context (designed aesthetically for sighted users) that might confuse the person using a screen reader. Buttons to read or open a PDF may also be labeled in a confusing manner.
How do we usually fix these types of problems? We add visually hidden labels to buttons designed with no context that are bhelpful for screen readers and make your site ADA compliant. We also add visually hidden labels to all PDF buttons, so the PDF purpose is apparent to screen readers (typically, this means inserting the name of the PDF).
ADA Compliant Links/Hover
Links are excellent for SEO purposes to link relevant content throughout your site. However, web accessibility guidelines state that links need to provide meaning, so it is essential to incorporate descriptive information into your links.
For example, upon hover, or when an element is highlighted, a sighted user can see the purpose; however, it mightnot be obvious for a user with a disability. Additionally, eneric “Read More” buttons cause redundant links.
We fix this by adding an outline to all links on focus, and
focus states to all hover states, sidebar links, industry boxes, and footer from submission (so it will communicate with the user). We also hide “read more” links and insert a post title instead.
ADA Compliant Keyboard Controls
For a website to be considered “operable,” all functionality must be available by keyboard. In other words, for each element on a website that is accessible by mouse, you must also be able to navigate to and interact with that element by keyboard.
One of the most common accessibility errors in relation to operability is inaccessible navigation dropdowns. A user with a mouse may be able to hover over a menu item and readily access hidden dropdowns. However, if the functionality for a dropdown menu does not also cater to “focus states,” a keyboard user would not be able to access vital content.
Focus states let the user know where they are on the web page and exactly which element they can interact with.
To fix this, the appearance of a focus indicator should generally be a clearly visible box around an interactive element or outline. However, the style and color of the focus state of an element can always be changed through CSS. Web developers must use caution when altering the appearance of the website’s focus states. Although the style of the outline can be changed, developers should always avoid completely removing it (outline: 0 or outline: none) as this can cause confusion as to where the user focus is on the web page.


Since keyboard users rely on keyboard focus to navigate a website, it is also important to keep in mind that functionality on the site should not prevent the user from moving focus to another element. Preventing keyboard focus from moving is called a keyboard trap and should be avoided. Similarly, altering the natural focus order by changing the tab index values of certain elements can also cause confusion.
ADA Compliant Controls
Controls help a sighted user with understanding how to navigate animation and messaging throughout the website. However, if not coded with the proper information, these can be very confusing for screen readers.
For example, sliders may not have control labels, or the labels are confusing.
- How does PaperStreet solve this? We add functionality for pause/play controls to slider dots, and
- labels to slider controls. We also
- remove unnecessary labels on slick sliders and
- ix multiple form labels for disclaimer input on the sidebar and footer.
ADA Compliant Web Images
Images make quite the visual impact for sighted users; however, if they are not properly labeled, an image can have no meaning or be confusing for a user with a disability using a screen reader.
Common issues include images missing labels and alternative text, or interactive
Google maps on office pages not being ADA compliant.
- To resolve this, we fix Google Maps to ensure it meets accessibility requirements. We also
- add labels to attorney images, e
- and remove
- images with text/information embedded in the image.
Additionally, all images must have alt tags. These are alternate text descriptions that can be read by screen readers when they scan over a photo. It describes what the photo is about, which is the bare minimum. Alt tags, or “alternative text,” provide a means of describing an image to a screen reader-assisted user. Rather than seeing the image, the alt text is read to them. Any image element that conveys important information to the user and is not redundant with nearby text needs alt text.
Decorative image elements used only to enhance visuals and not conveying relevant content do not need alt tags. On decorative elements, a null alt tag of alt=”” can be used. In this way, the screen reading software will skip over the image.
However, decorative images don’t add information to the content of a page. For example, the information provided by the image might already be given using adjacent text, or the image might be included to make the website more visually attractive. In these cases, a null (empty) alt text should be provided (alt=””) so that they can be ignored by assistive technologies, such as screen readers.
It’s important to keep in mind that you also need captions for videos. You should transcribe audio content. Your headings should be in logical order (H1, H2 and H3). Page titles should be logical, so no keyword stuffing. You need to declare your language. You should only have “strong” and “em” tags, instead of “b” and “i” tags. You should not have empty links, empty headings and other empty tags. You should also not auto-play music or video. You should not rely on color for presentation.
How to Make Your Website ADA Compliant
At PaperStreet, we are glad to help make your website ADA compliant. But if you are interested in learning how you can make your website more compliant, join me as we explore how to identify and fix common accessibility problems.
Part 1: Finding Problems Using WAVE
The first step to ADA compliance is sniffing out the accessibility issues your website might have. Our problem-finder will be WAVE, the Web Accessibility Evaluation Tool, an immensely useful tool developed by WebAIM (Web Accessibility In Mind), an organization focused on accessibility since 1999.
Running WAVE is as easy as visiting the WAVE website (or installing the Chrome plugin) and entering a web address to scan. Most websites will have ADA compliance issues big or small, so enter a website of your choosing.
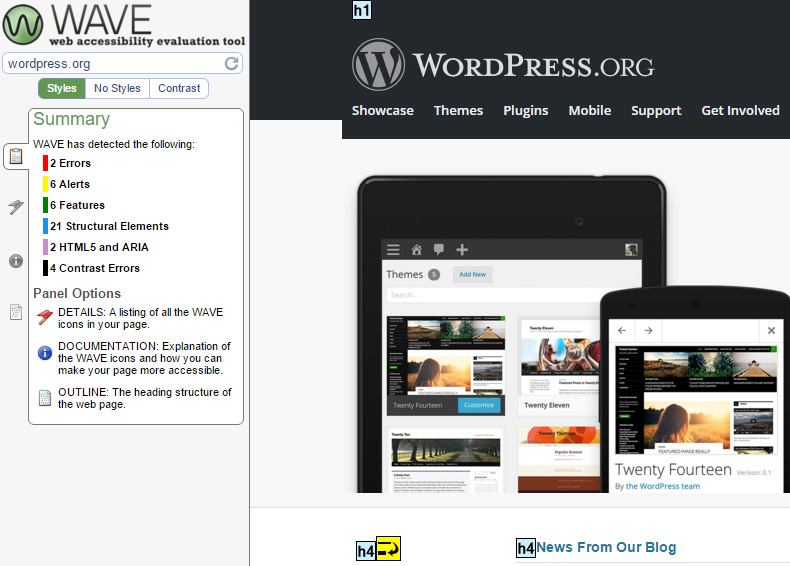
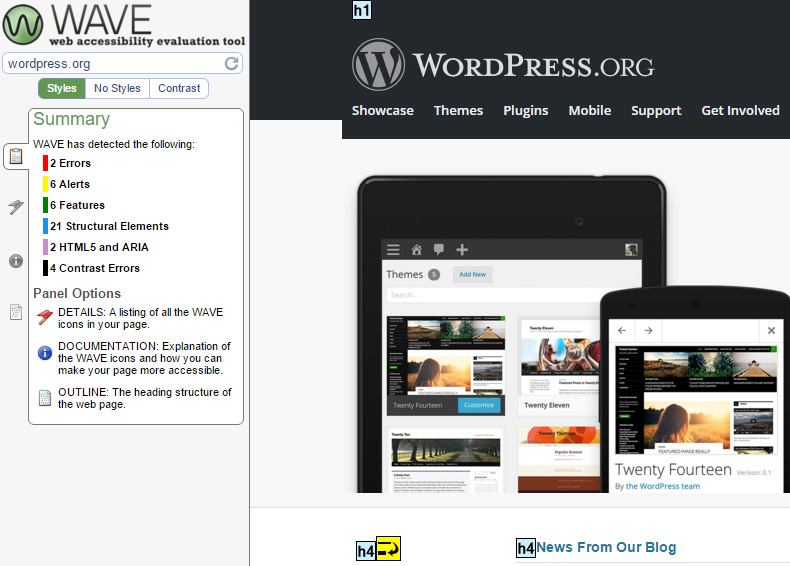
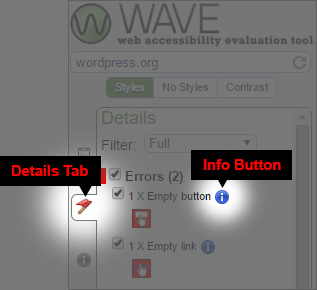
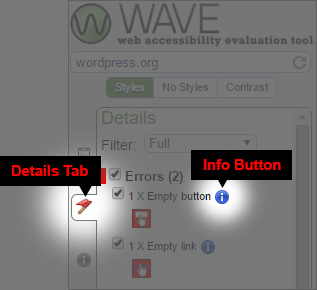
This will navigate your browser to the site you entered and open the WAVE window on top of it. For example, I went to wordpress.org:


You should see green, red, and yellow icons floating above elements on the page. Nothing is broken; these are added by WAVE. Green icons are simply features of your webpage identified by WAVE, and are generally of no concern. Errors, which appear in red, and Alerts, which appear in yellow, are concerns. For full ADA compliance that meets WCAG 2.0 guidelines, all errors should be resolved, while alerts are recommended fixes. See our ADA Compliance Checklist for a list of what’s required for total compliance.
The “Details” tab – the second tab from the top of the WAVE window (look for the flag icon) – is key. It identifies problems on the page, categorized by Errors and Alerts. Click the blue “i” (Info) button next to each issue to read a detailed description of the problem as well as why it matters and how it can be fixed. You can also open the <code> panel at the bottom of the screen to see exactly where in the source code WAVE found problems.


Part 2: Fixing Common Issues
Now that we know how to locate problems, let’s get our hands dirty and fix some. As you solve issues, refresh the page you are working on and re-scan with WAVE to be sure they are cleared up.
We will look at a select handful of errors and alerts generated by WAVE scans. You may or may not see these issues depending on the page you scan, but rest assured, these are common results.
Fix Error: Missing alternative text


Alt text is simply an attribute included in <img> tags:
<img src=”mysite.com/images/logo.jpg” alt=”My Site Logo” />
Fix Error: Document language missing


We just mentioned it, but let’s mention it again: screen reading software is important for the visually impaired. The document language, identified in code, informs the software what language to read. If your website doesn’t identify its language, it is simply less accessible.
Adding the document language only requires an attribute in the <html> tag to open the page. It is best placed in a header file:
<html lang=”en”><!– All Webpage Content Goes Here –></html>
Note that “en” identifies English as the primary language of the page; different languages have different codes. See W3C Language Code Reference.
Fix Error: Missing form label


Forms are fields where users can enter information into a website. Each form should have a label associated with it to describe what information the user is to fill in (“First Name” or “Phone Number,” for example). For screen reading software, these labels essentially act as alt text.
One way to code a WAVE-friendly form is with a <label> element with a “for” attribute that matches the “id” attribute of a nearby <input>. For example:
<label for=”name”>Name</label>
<input type=”text” id=”name” class=”contact-form-name” placeholder=”Name*”>
Note that the text in between the <label> tags (“Name”) will actually print to the screen. This can be hidden with the CSS of display: none; while still satisfying WAVE.
Fix Alert: Skipped heading level


Page headings promote readability and section page content. They also come in multiple levels that should follow a logical sequence: <h1> should hold <h2> which should hold <h3>, and so on. This is not only good, valid code, but promotes accessibility for keyboard-assisted users and better search engine optimization.
If WAVE detects a skipped heading level, it might mean the code goes from a <h1> to an <h3> or an <h2> to an <h4>. It could also mean that <h1> was skipped entirely and an <h2> was used. The fix is to ensure that heading numbers flow in order.
Best practices: Use one top-level heading <h1>, and below that, you may choose to include multiple <h2>. If there are even smaller headings within the sub-sections, go to <h3>. If no heading level is skipped, you beat the game.
These are just a handful of the accessibility issues you will encounter with your new WAVE tool. But as you can see, fixing accessibility issues isn’t always difficult, and WAVE is happy to explain why each fix is worth the effort.
Testing Your Website Accessibility
If you are uncertain as to whether your website is ADA compliant, PaperStreet can help.
PaperStreet can conduct a Web Content Accessibility Guidelines (WCAG) 2.0 audit of your website to determine compliance with Level A and Level AA standards. After your WCAG testing, PaperStreet will provide you with a detailed report setting forth where your website is deficient according to the WCAG criteria. Each deficiency will be categorized based upon the level of priority and we will offer specific solutions to resolve the accessibility problems on your site. Where necessary, we will also edit your website to make sure it is fully compliant with these standards.
To learn more about how PaperStreet can help you ensure that your website is ADA compliant, contact us for a free consultation today.






