Content Writing for Law Firms: A Best Practices Guide (Part 1: The Basics)

In today’s digitized world, outstanding content is a necessity for any law firm. It’s an invaluable way of connecting with new clients, maintaining relationships with old ones, and establishing an overall presence and authority online.
Because content is so important to law firms’ success, we’ve created a two-part guide to cover everything you need to know to create not just great, but excellent content that sets you apart from your competitors. In part 1, we cover the essentials of content writing, so that before moving on to part 2 (on more advanced content writing strategies), you have a firm grasp on what is needed for successful content writing.
How to Write Dominant Practice Content for Your Law Firm
Want to dominate search results for your practice area? Then you need to produce the best resources. Invest in your content and you will continue to rank higher and higher in search.
You should aim tobe the resource that clients want to read on your practice area. Create a practice area section with long-form content, detailed step-by-step processes, FAQs, translated videos, and related resources (for a few starter ideas).
If you do this, you will dominate your practice area. Moreover, you will probably answer many questions that clients ask on the first meeting. So, it will save time by better informing your clients before they even attend the initial consultation.
Below are our top tips for writing dominant practice content.
Pick a Practice Area
Pick a practice area – just one to start. If you try to begin with all practice areas, you will get overwhelmed quickly. Start with a practice area that is key to your business and relatively non-competitive.
Good business practices dictate that you should put the majority of your efforts into what generates 80% of your revenue. Figure out what on your practice list generates the most revenue first and then start there.
Non-competitive practice areas will give you quicker results. If you are the lead of your marketing team, you need to prove this can have quantifiable results. There is nothing better than showing a before and after on rankings, traffic, and client inquiries. If you can do this for a particular practice area, then you can get the budget to expand later. If you are a partner in a firm, you also want to show that this new plan of attack will actually work. You don’t want to look bad at the next partners’ meeting with a failed internet marketing plan.

The goal should be to become the authority in a specific subtopic area, and then move on to another family law topic.
Let’s start with an example of a practice area. If you practice in family law, we recommend that you pick a subtopic such as child custody, adoption, or any other areas that are good for your business. These are typically not as competitive and do not have as many resources online. Yet, they are still probably profitable areas to start with.
Pinpoint Your Competition
The next step is to check out your competition. Does your competition have a lot of content already? Is it relatively weak? Start by visiting the top 10 to 20 law firms when you Google your primary keyword phrase.
Do competing firms have pages with only 250 words on adoption law? How about 500 words? How about 2,000 words? You need to have more detailed information than your competitors, so figure out how much they have written and write more.
You can easily check word count by copying the content into Microsoft Word and using its word count tool. There are also various word count plugins for Chrome and Firefox that may work, too (though they tend to count all words on the page, including menus, sidebars and footers).
Rand Fishkin of Moz.com recommends writing 10x content. Most law firms write about 500 words per page for a practice area. So in some areas, you may need 5,000 words on a topic to really dominate. However, we have found that often 2,000+ word articles are sufficient. Start with that and then expand with subpages and related articles.
Outline Your Practice Area
Since this is one of your primary practice areas, you should know this area pretty well. Start with an outline: write your main headline, then five to 10 subheadings, maybe even include subtopics.
You can include overview, questions, how-to, process, case study, and other topics. Then fill out the answers to those questions in paragraph form (usually one to two paragraphs per section is fine). This helps with readability, organization, and flow.
Here is an example outline for our running theme on child custody law for a Florida firm. (Note that this is just a quick sample outline. It can be a lot more detailed.)
- Child Custody – How does it work in Florida?
- Overview of child custody law in Florida
- How does the process work?
- What to expect?
- Realistic outcomes
- Laws on Child Custody
- Welfare of the child
- Parents right to custody
- Wishes of the child
- Court’s discretion
- Visitation and Custody
- What is visitation and custody?
- Types of visitation and custody
- Sole custody
- Time sharing
- Negotiated plan
- Supervised visitation
- Modifying custody and visitation
- Dependency court
- Child Support
- What is child support?
- About modifying child Support
- Courts and Custody: How Cases are Handled
- Overview of cases and trials
- Burden of proof in cases
- Temporary orders
- Court’s jurisdiction
- Enforcement orders
- Attorney fees
- Key statutes
- UCCJEA in Florida
- Other acts
- FAQs
- Common Question #1
- Common Question #2
- Common Question #3
- …
- Related Articles
- Link to related pages on your website
- Link to related Government resources
- CALL TO ACTION – This is key: wrap up all of your information with a clear call to action to contact your firm for a free confidential consultation. Ideally, your designer will have thought of this already and included key calls to action and contact forms as part of the page layout.
Write the Main Page
Now that you have an outline, there are two ways you can attack writing your main practice page of content. We recommend going with a single longer page that has all the information. Let your design team figure out how best to create the layout. A single page with all of the information is better than splitting your content into multiple subpages on the same topic – this is because it is more relevant content and easier to read (without as many clicks).


We estimate that you can research and write 2,000 to 5,000 words in a half day of work.
However, there are branding experts, and firms, who will not want to see a long page of content. Of course, this can be solved by writing more interesting content and designing a better layout. But if you must, you can always split your content into multiple pages. Just make sure the pages are on-point for a specific topic and long enough to stand on their own (i.e. several hundred words at least).
Option A – Long Form Page
Use your outline to create a 2,000 plus word article with great headlines, subheadings, and answers to specific questions on the page. Make it easy to read and a how-to guide. If your competitors have 500 words, then you need to have 2,000 to 5,000. You can always add on content and subpages too.
Option B – Short Form Practice Page with Links to Subpages
This tactic can work, too. We have seen plenty of firms rank high with a shorter, say 500-word, main practice area landing page. Then they link to five, 10, or 20 related articles about subtopics. Each of those subtopics ranks high for a specific question or topic. However, your landing page should include all your content such as related pages, blog posts, videos, FAQ links, related resources, and perhaps even social media tweets.
Either way, the key is writing and getting all the content online. Moreover, your pages should link out to government resources, non-profits, and other informative websites. We don’t recommend linking to other law firms, unless you have some type of partnership or referral relationship in place.
Long Form Content Doesn’t Have to Be Boring
As mentioned previously, adopting a long form content strategy can actually help attract and keep users on your site. Like a short form page, the best way to get users to read the pages on your website is to produce valuable content that is interesting and user-friendly. Below are a few tips to help make sure your content meets these goals.
Tip #1 – Organize It
While all writing requires organization, when you produce long form content, it is critical to make certain that your content is organized and easily navigable. When a user lands on your page they should be able to immediately find the information they are looking for. If they can’t, they will quickly jump to another website that does. Headings and subheadings are a great way to organize your content and guide users through the information on your page.
Tip #2 – Break it Up
Nothing turns a user off faster than reaching a site that has long paragraph after long paragraph of text. While you may have a lot of information to cover, you need to break it up. In addition to using headings and subheadings mentioned above, bullet points, numbered lists, step-by-step instructions and Q&A (questions and answers) sections are all great ways to create content that is both visually appealing and easily navigable.
Tip #3 – Speak Your Customer’s Language
Oftentimes, long form content pages cover complex concepts that can be hard for users to understand. If you really want people to read your content and be recognized as the go-to online authority, you need to speak your customer’s language. Cut out the technical terms and jargon and use the same, everyday language that your customers and clients use.
Tip #4 – Add Some Pictures and Other Visuals
Everyone knows that a “picture is worth a thousand words.” When you are writing long form content, photographs, images, illustrations, charts, graphs and other visual elements can help enhance your content and keep your users engaged and reading until the end.
Writing Content for Law Firm Websites: Show, Don’t Tell
One basic tenet of good writing is to “show, don’t tell.” In other words, don’t just tell your web readers how great you are; show them through specific details and examples. This guideline especially holds true for law firm web content.
Below are a few ways to spice up your web copy by showing rather than telling.
Experience. Overused phrases like “highly experienced,” “knowledgeable” and “committed to success,” apply to nearly every law firm in business (who isn’t committed to success?). Back up such statements in concrete, quantifiable terms to create stronger, more persuasive copy. Don’t just tell readers you are experienced; demonstrate that experience through measurable achievements such as:
- Board-certification
- Decades of practice
- Representative transactions
- High-profile clients
- Multi-million dollar forum membership
- Publications
- Speaking Engagements
Skill. Nearly every law firm maintains that it provides “high-quality representation,” “skilled advice,” “competent counsel,” etc. Back up nebulous phrases with solid evidence such as:
- Awards
- AV Ratings
- Client Testimonials
- Peer Recommendations
- Publicized rankings
- Past transactions
Success. Firms often make claims of a track record of success, dedication to success, reputation for success and similar statements. Ways to demonstrate your success include:
- Record-setting verdicts
- Successful transactions
- Expanding client base
- Growing firm size
- Industry recognition
- Increasing revenues
Back up empty adjectives with concrete evidence and you will create a stronger, more compelling website.
Toning Down Sophisticated Legal Content


Lawyers often find the prospect of producing a high-volume of online content quite overwhelming, in part because they assume that the content must be written in a manner akin to their day-to-day writing style (i.e., featuring extensive references, deep legal insights and comprehensive assessment of an issue and its exceptions).
In truth, however, quality legal content need not be excessively detailed or sophisticated in its presentation. Depending on the target audience, you might benefit substantially from simplifying challenging concepts and packaging the content into a more easily consumable form.
Understanding Why an Audience Visits Your Site
It’s essential to understand why readers are visiting your site. Though many readers are seeking information relating to their particular legal matter, they are not necessarily interested in learning about the law in-depth. Your reader may only be looking for basic information that is convincing enough to push them into contacting an attorney for additional details. Law firms can benefit a great deal by “drip-feeding” content and promising further clarification in consultation.
One Size Does Not Necessarily Fit All
When considering the development of online content, all law firms must identify their target audience, and evaluate what they are attempting to achieve with their content. These requirements can vary quite drastically depending on the industry, the complexity of the legal services offered by the firm, and the stakeholders with whom the law firm is intending to engage. Understanding one’s industry and target audience is the first step towards developing compelling content.
For example, a plaintiffs’-side personal injury law firm may be looking to optimize their visibility online and acquire clients through their web content. Given that their client-base is likely to include a broad cross-section of society, their content may need to be attuned to a general lay audience.
By contrast, a high-end business law firm (that handles transactional matters and commercial disputes for corporate entities, owners, and shareholders) may have enough brand recognition in their industry — and other avenues for securing clients — that they are not concerned about creating consumable content for the general audience. In fact, they might instead be interested in developing content that positions them as thought leaders in a particular field of business law (more on thought leadership below).
Smart Simplification
Simplifying content does not require “dumbing down.” When simplifying content, you are doing the difficult job of identifying and isolating the essence of a complex concept. In many cases, simplification is done poorly and fails to capture the essence of an idea, leaving the audience confused or potentially uninformed.
Effective simplification, however, serves the audience by teaching them the basics of a concept in an easy-to-understand manner. In conjunction with a well-written call-to-action, simplification can whet the appetite of a curious reader and encourage them to contact your firm for further clarification and assistance.
Common Writing Mistakes to Avoid
Whether internet marketing is your primary concern or you just want a decent, readable site for your clients to enjoy, it is very important for you (or whomever you have writing on your behalf) to avoid some of the common writing mistakes that often sneak onto a web page. The following information is geared toward helping writers communicate effectively, all while maintaining the most professional image possible.
Focus, Focus, Focus
For many writers, getting those first sentences on the page is a tough task. What do I want to say? How should I phrase it? Is this really interesting? These are all questions that have gone through a writer’s mind (and yes, even seasoned writers still deal with these questions from time to time). So, how do you answer the questions? One of the first things a writer should do is to ensure there’s a focus to whatever is being discussed.
It doesn’t matter if you’re writing a 500-word blog or a 10,000-word white paper, if your writing lacks focus, you will lose your readers almost immediately. What is the goal of the writing? What is the one point you want to leave with the reader? If you can nail that down, you will be well on your way to keeping your readers engaged and wanting more from you week after week or month after month.
Break Things Up a Bit
Another issue that writers often run into relates to that pesky “wall of sentences.” Once a writer gets on a roll, it is very easy for him or her to want to keep that flow going on and on…and on. However, it is important to remember the visual aspect of writing as you continue to draft your catchy phrases. If a reader sees a huge block of writing, the chances of that reader being interested in what you have to say–no matter how well it’s written–will be greatly decreased.
But there is an easy fix — short paragraphs. Break down your information into nice little bite-sized morsels that can be easily consumed by your readers. Shorter paragraphs are typically more inviting to a reader, while longer blocks of text can quickly deter even the most avid reader.
Spellcheck is Your Best Friend
While it is not a perfect function in most word processing systems, the spellcheck function can assist you in your effort to create a professional look for your site. Misspelled words on a website are a sure-fire way for many people to simply dismiss what you have to say. Why? Some may figure that if you won’t even take the time to ensure your website portrays your business in a decent light, then why even bother to figure out what it is you’re trying to sell?
Most spelling mistakes can be easily avoided, particularly with the existence of numerous free online dictionary apps, as well as a whole host of professionally-edited content that currently lives online. So, if you’re unsure of a word, run it by Google or your favorite dictionary app. Doing so will do yourself and your readers a world of good.
Blog Post Writing: How Much Can You Copy?
We know that the content writing process involves consolidating information from other sources. However, there are a few key factors to keep in mind when using other sources’ information. We explore these below.
Don’t copy in full
First, copying in full is against copyright law, so you may get a cease & desist letter from doing so. Publishers are now actively checking for copyright infringement. Second, it does not help your SEO (as it’s considered duplicate content). Finally, it’s just not ethical if you copy in full.
Summarize
Instead of copying, summarize. Most of the time, legal cases, government opinions, or educational papers that you are reading are long, very long. They probably have great ideas and opinions, otherwise you would not want to report on them. They probably are discussing something super important that your clients need to know. However, you need to summarize that information for your clients. Your clients do not care about the nuances, just how this new ruling or idea affects them.
Comment
Answer the big question, “why is this important?” Focus on why the topic you’re writing about matters to your client and how it will it affect them. This is the most critical aspect to your post.
So what does a summary and commentary look like? If given a really long article to review, then summarize and comment.
- 1 or 2 summary paragraphs about the background and the article itself.
- 1 or 2 commentary paragraphs of why this is important to your clients
- 1 or 2 pull quotes from the actual article
- Link to full article. It’s always good to cite.
This way your post is anywhere from 3 to 6 paragraphs with a link to the actual article. The more important the post, the longer your summary and commentary will be.
5 Strategies for Establishing Credibility Through Content


Credibility is king in the content marketing game, particularly in professional services industries, where “product differentiation” is somewhat more difficult to establish.
For example, consider a prospective personal injury client who is looking to contact a qualified attorney to help them litigate their claims. If two law firm websites are comparable (on the surface), it may not be immediately clear which is a better choice. All else being equal, the client will likely choose whichever firm proves that they are more trustworthy or professionally credible.
Attorneys must, above all else, establish their credibility as truly effective client-advocates. Below are five strategies to help you, and your firm, establish credibility through content marketing.
1. Avoid Exaggerated Claims
In most cases, you’ll want to tailor your content to ensure that the language you use is precise and avoids exaggerated claims. Readers can generally sniff out content that purports something that is either untrue or is fundamentally misleading. Further, making exaggerated claims about your firm (and related services) can undermine your attempt to create a respectable professional brand.
What constitutes an “exaggerated” claim depends on the context. In the legal industry, making certain statements that you’ll be able to secure compensation for the client, or implying that your prior track record of success will ensure that the client achieves success, is not only highly misleading but is illegal in most states.
Professional, credible content must strike a tight balance between authority, confidence, and a realistic perspective. When developing the structure and tone of your content, you’ll want to make sure that clients understand your value to them (and how you compare favorably to competitors) without promising any results. For example, if you have recently obtained a $10 million verdict on behalf of a client in a record-breaking bad faith lawsuit, then you may want to be careful about how you present such information to avoid giving a potential client the wrong impression.
2. Ensure That All Content is Consistent
Maintaining consistent content on your website — in other words, publishing content that features a similar structure and tone — is key to establishing credibility. Failure to do so could give readers the sense that you simply don’t care enough, or worse, that you lack the competence necessary to craft well-developed, consistent content to help prospective clients.
Online content is your first real opportunity to leave a lasting impression on a prospective client. When a serious, prospective client begins to explore your website, they are likely to explore multiple pages: practice areas, about us, attorney bios, blogs, and more. All content must be closely monitored during development to ensure that there are no major differences in tone that are likely to “throw off” the reader and give them a poor impression.
3. Provide Well-Researched Content
In the law firm context, posting content that includes incorrect or otherwise poorly researched information can be devastating to your credibility. Though your prospective clients may not understand the complexities of the law, they are likely to be exposed to other law firms’ websites and various blogs and articles about their legal issues. As such, if a prospective client encounters information about their legal issue that conflicts with your information, that may give them reason to be concerned.
Here at Paperstreet, our content writers are qualified attorneys, many of whom have prior experience in the practice of law. This experience, in conjunction with our comprehensive, multi-round content creation efforts, guarantees that your content will be well-researched and accurate as to the applicable laws in your jurisdiction.
4. Keep Your Site Fresh through New Content
A steady drip of “fresh content” can give the impression of credibility — law firms that invest in their brand are generally perceived more positively by prospective clients. Such efforts do not go unnoticed. Firms whose websites contain mostly static page content may find that there is little to differentiate them from other, competing firms.
News posts and press releases are both excellent ways to get noticed and to establish credibility with the audience. News posts keep you in the spotlight and give prospective clients the sense that you stay apprised of important developments in your industry (and that you are aware of local and relevant cases).
Press releases, by contrast, can be used to emphasize those factors that clearly separate your firm from others — awards recognition, speaking engagements, case results, and more. Press releases also benefit from the perception of organizational competency. Generally speaking, firms that post press releases have something worth highlighting. Audiences are more likely to take your firm seriously if you feature such content.
5. Make Your Attorney Bio Shine
Attorney bios are often underestimated when considering the implementation of law firm site content. In truth, however, a well-written bio can have a significant positive impact on a prospective client’s perception of the attorney, and the firm at-large. High-quality attorney bios that improve one’s credibility include a short narrative about the attorney’s unique value proposition, information on specific practice areas handled by the attorney, representative cases, publication credits, awards and other honors, community service examples, and more.
Online Credibility is Paramount
It’s not easy to develop credibility online, but clients and prospective clients increasingly rely on implicit and explicit indications of credibility, coded into the content itself, to make decisions about who they choose to work with. In a professional industry, establishing a basic level of trust between you and your prospective client is the first step in securing further engagement.
How to Tell Your Story to Stand Out in a Crowded Marketplace
Now that we’ve covered the most important ways of establishing credibility through content, now it’s time to think about how to make that content stand out. The best way to do this is through storytelling and establishing a relatable brand.
Legal firms that invest in brand storytelling — which is the slightly elusive science-come-art of visual identity, culture, brand story and niche — stand to maximize their incoming revenues by:
- Capturing the right clients that fit their offerings and service levels
- Conveying the firm’s value-add by properly aligning internal culture with external identity
- Cementing their expertise as “go-to” attorneys operating within their niche
- Creating authority and trust in potential customers, highlighting professionalism while still remaining accessible
- Inspiring loyalty from customers that begin to associate the brand’s story with their ability to be effective attorneys in their niche
In fact, storytelling can even be more powerful than statistics. With it, companies have been able to finagle such wins as these:
- The charity Save the Children decided to run a campaign giving half of the donors letters with statistics on a child and the other half an actual story about the child, along with a picture enclosed. Unsurprisingly, participants who heard the stories of a real person donated over twice the amount compared to those who were only given numbers about the problem.
- In niches where the product is “less than glamorous” (like Charmin toilet paper), brands with “brand characters” (such as the Charmin bear) increased digital engagement in ads by 585%.
- Across niches, from selling hotel rooms, to selling paintings, telling the actual story behind each product or service increased the “perceived value” of the sold item or service from 5% to 64%.
To emphasize this point, we’ve compiled strategies of 10 legal firms who have successfully used storytelling to not only carve out but stand out in a crowded marketplace.
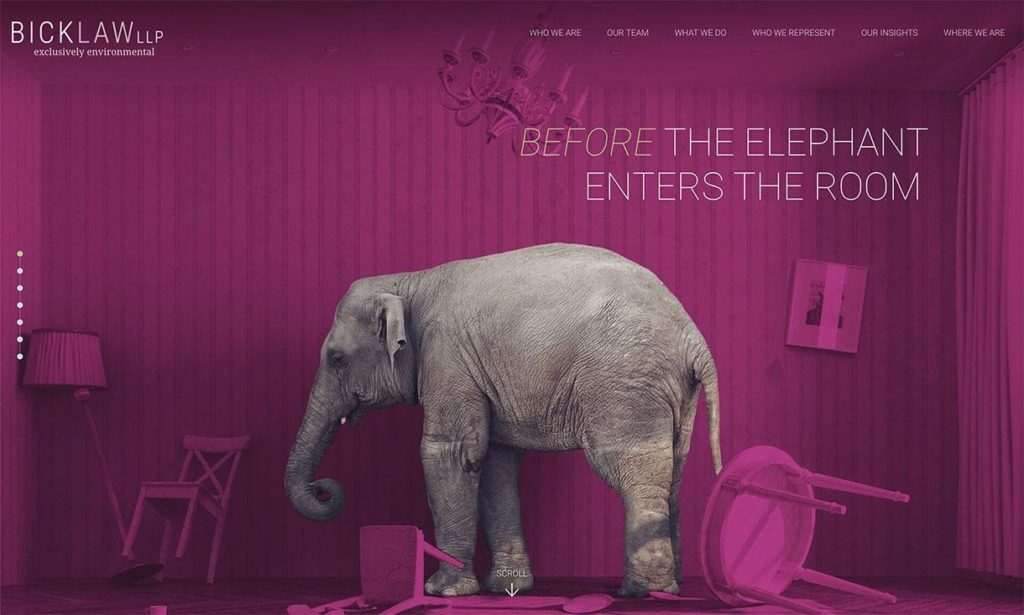
1) Tell your story by aligning “ideas” with niche through visual imagery
Bick Law LLP is “exclusively environmental,” but it’s not their tagline that captures the imagination.
Rather, it’s the impactful use of color overlays coupled with whimsical but pointed imagery of animals in a corporate setting. Comprised of a tight team of five lawyers, this legal brand’s “story” is clear: We’re legal animals, focused on making big change through our legal services.
Specificity of services, perceived brand value, and divergent thinking are clearly all enhanced through definitive visual imagery of the header images.
2) Tell your story by acknowledging the competition
There’s a point that the Law Offices of Mark C. Wagner is trying to drive home when they cleverly acknowledge their competition:
“We are the first to admit there are smarter lawyers in town than us. There are better-dressed lawyers in nicer offices too. But we can assure you that no group of people will try harder to hear your story than us.”
This definitive promise sets the tone for the rest of the brand’s copy, from its mission statement to its headlines, to its approach to clients. It’s not about beating the competition but, rather, setting themselves apart from it.
The story here is clear and so is their competitive advantage: “Work with us,” says the brand story, “and you’ll have legal eagles on your side who care about you and your story.”
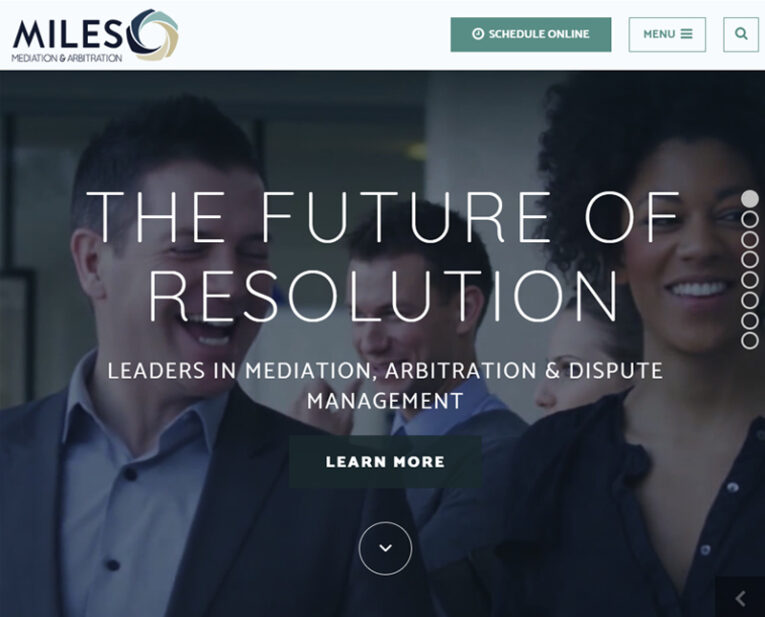
3) Tell your story using movement and video
The whole point of mediation, dispute resolution, or arbitration is to get both parties to give a little, make a move and compromise.
So it makes perfect sense that Miles Mediation weaves movement, through movable graphic elements, animation, and video throughout its website.
By making a choice to incorporate animated and video elements through its headers, as well as streamlined scrolling and typefaces, there is a subtle and implicit acknowledgment that dispute resolution involves real, live people and their priorities, which are themselves ever-shifting.
The story of Miles Mediation tells the client that these are the elements of successful dispute resolution and mediation that matter most.
4) Tell your story through bold typography
Impactful typography that makes a visual as well as an ideational mark on your audience is an ideal way to tell the story of a brand.
Even if a website’s functionality remains simple, the typographic elements, especially through the use of headers and taglines, can instantly capture your attention the way that Employers’ Legal Defense Institute does.


5) Tell your story through visual homepage design
Kaplin Stewart is a firm focused on diverse but interconnected legal offerings like Commercial Litigation, Business and Corporate Law, Environmental Law, and more.
They’re almost a full-service law firm but, to tell their particular story and stand out, the legal brand has decided to commit to a homepage design that simply exudes authority and size.
That’s why they’ve decided to use bold, large-scale and high-resolution images and to divvy up the website’s scrolling into smooth sections, incorporating anchors in each section to focus the reader’s attention.
You don’t have to look any further than this homepage to get a sense that Kaplin Stewart’s “trading capital” is the fact that they’re Goliath in a town of Davids.
6) Tell your story by offering a peripheral service
In the digital age, case management has more than a few opportunities for a revamp.
And that’s what “Case Anywhere“, an online service for legal case management, offers attorneys and those related to the administrative aspects of day-to-day case handling.
Here, it’s not the website design or visual identity that stands out. Instead, it’s the service that stands out because it’s peripherally related to the more niche aspects of legal management and services.
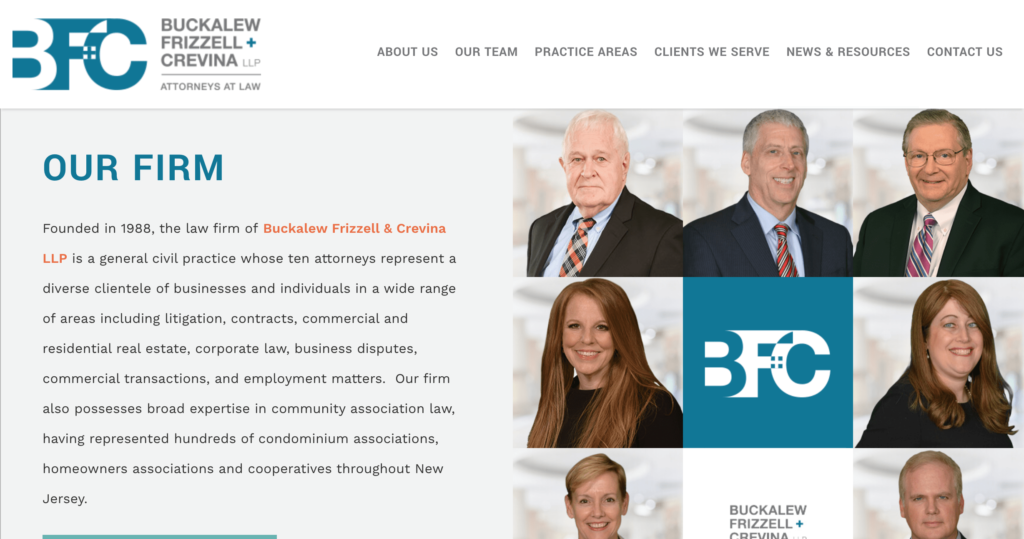
7) Tell your story by featuring your employees front and center
The employees of a law firm — partners, associates, peripheral staff like assistants and paralegals — are part of the legal brand’s story.
These are the names and faces, the stories of the people behind the firm. By featuring them right away, Buckalew Frizzell + Crevina LLP immediately trades on the reputation and expertise of their attorneys. Here, it’s about people and the lawyers working for the client.
8) Tell your story by showcasing your workplace and office culture
Instead of allowing their user to scroll through a “landing page” format of a homepage, Dickie McCamey & Chilcote decided to work with headers. And the very first header showcases a background of people. The next header slide is all about their “new office”.
The headers continue through animation, scrolling from a video message from the president, to DMC Law in the community, to the services they perform and then over to their history.
By varying these “slides” and mixing current events and news in the local community, along with the workplace culture and brand history, DMC Law is telling clients exactly what they prioritize: teamwork and serving local clients through professionalism and experience.
9) Tell your story through simple functionality
Conway, Farrell, Curtin & Kelly focuses on a mix of business, construction, non-profit and general liability legal services. As such, they’ve decided to keep their functionality clean by confining the page to a simple header and navigation menu.
Simple functionality guides the client or user through an uncomplicated navigation experience. The user “experience” of the website allows these complex and often “big” areas of law to instead be the focus. It’s not about frills at Conway Farrell and their choice of functionality highlights this.
10) Tell your story through impactful, attention-grabbing copy
Words matter — and lawyers know this better than most.
It’s why Evert Weatherby Houff, otherwise known as “EWH Law,” guides their website visitor through a story that focuses on grabbing attention with copy.
Each section of the site focuses on bringing the headlines to the fore, guiding the eye and giving the mind a significant “idea” to chew on, before moving on to the explanatory copy. These are headlines like “Proven Leader in Asbestos, Products Liability and Toxic Tort Litigation” and “Local Presence, National Scope” as well as, “Experienced and Dedicated Legal Team”.
This succinct and declarative style of copywriting tells the implicit story that EWH is just as direct and definitive when it comes to complex and large-scale problems like asbestos or toxic tort.
Don’t make the mistake of thinking that highly specialized or technical services like legal niches can’t be either compelling or creative.
These 10 legal firms prove the opposite! As long as you have the creative and functional aspects of storytelling intact — visual identity, brand and workplace culture, design, copy, and functionality, to name a few — your legal firm can make an impact.
Done right, your story should make a case to your ideal client.
Top 10 Ways to Grow Your Law Practice Through Thought Leadership in 2020
Another way to bolster the exclusiveness of your content is to aim to be a thought leader in your area. When it comes to law firms, thought leaders are the go-to subject matter experts in their area of practice. thought leadership is a powerful way for lawyers to engage with prospects, clients and influencers. Through strategic thought leadership, you can:
- Establish yourself as an expert in your practice niche
- Raise your online visibility and promote your brand
- Develop strategic relationships with clients and prospects
- Become a go-to resource for media and industry leaders
- Open doors to publishing and speaking opportunities
- Generate leads and new business – and more!
Below are 10 ways to position yourself as an industry leader and capture the attention of prospective clients through thought leadership.
Bylined article submissions to key journals, publications and web outlets
Publishing in leading publications and media outlets is an effective way to build influence, establish credibility, and communicate your brand. Begin by identifying the publications that are read by your target market and craft targeted content to connect with that audience.
Blogging
Blogging is a time-tested way of expanding your audience, raising your visibility and attracting new clients. Google loves fresh, informative, high-quality content. In 2020, long-form articles of 2,000+ words are performing well in search rankings and drawing more readers than short-form posts.
Guest blogging
Blogging can help establish you as an authority within your practice niche, raise brand awareness and build relationships with key influencers. Blogging for powerful media channels also helps you connect with new audiences and drive traffic to your website. Get started by developing a portfolio of topics and identifying key bloggers and influencers within your niche. Once your post is published, promote the article on your firm’s website and through social media and other channels.
Videos
Videos are a powerful tool to build trust, educate clients, drive traffic and convert prospects. Video marketing is on the rise, and a well-executed video has the potential to go viral. Story-driven videos are particularly hot in 2020 and can double – or even triple –conversion rates.
E-books
An e-book is an effective way to share your knowledge and strategically leverage the viral power of the web to boost your online visibility. Content-rich e-books can answer your potential client’s questions and address their pain points. You can also re-package existing content, such as a blog post series, into informative e-books that help establish you as a subject matter expert.
Content Downloads
Content downloads are powerful lead generation tools. Information-rich content – designed to inform, engage and convert website visitors – can help you collect valuable user contact information. These content assets, which range from white papers, checklists and templates to how-to guides, surveys, and industry reports, help you drive targeted traffic to your firm, connect with readers, and develop relationships with potential clients.
Infographics
Infographics rank among the most shareable, viral content on the internet. Their visual nature makes them impactful, informative and easy to understand. The key is to develop messages that connect with your target audience and to transform those messages into a unique visual that captivates and educates your audience.
Newsletters and email campaigns
Newsletters are a proven marketing tool to inform clients, drive traffic and promote your brand. Newsletters, just like long-form content pages, can also provide your readers with more in-depth information than weekly or bi-weekly blogs, particularly since the reader will likely print and/or save the newsletter to review at a later time. You can start by compiling an email list and designing a branded template. Instead of drafting new content, you can link to blog posts or articles you have already published on your website.
Key influencer outreach
Building relationships with influencers, bloggers, and editors of niche content-driven sites can help you raise brand awareness and secure media interest around your law firm and its partners. Network with key influencers to garner strategic media placements and thought leadership opportunities.
Social media
Social media is an effective way to directly connect with and engage with your audience. Law firms and attorneys who grow an active social presence and strategically leverage social media to expand their client base achieve a variety of goals, including marketing, business development, reputation management, and crisis management.
Through the thought leadership initiatives outlined above, attorneys and law firms can position themselves as an authority in their practice niche to build visibility, promote their brand, and gain a competitive advantage.
Six Biggest Mistakes With Law Firm Website Content
Now that we’ve gone through the basics of creating exclusive, credible content that establishes thought leadership, let’s think about some of the key things to avoid doing when creating content. If you want your site to do what it is supposed to do – reach and engage visitors – you must review your content to make sure you are not making some of the common mistakes discussed below.


Trying to Target Everyone
One of the biggest website mistakes law firms make is trying to produce content for everyone. Even if you are a general practice firm, you still need to focus your content on your target audience – the people who are most likely to need and use your services. One of the easiest ways to define your target audience is to look to the characteristics of your current and past clients. While there are a variety of factors you may want to consider, you can start with some basic demographic information such as age, gender, income, educational level and geographic status. Once you develop a profile of your most likely clients, you can produce content that speaks to their specific needs and demands.
Telling Rather Than Showing
When you are writing about your firm, it is easy to fall into the trap of “telling” visitors you are a great law firm, rather than “showing” your visitors how you stand out from the competition. For instance, instead of just claiming that your attorneys are “well-respected, experienced lawyers,” give some specific examples that back up your statements. Let your readers know about your firm’s successes by including items such as case results, attorney awards, speaking engagements, leadership positions, board certifications, and other specialized training. Case studies and client testimonials are also a great way to bring your skills and experience to life.
Focusing on Your Firm Rather than Your Clients
People use the internet to find answers to their questions. This means that while it is fine to include background information about your firm and your attorneys, you need to make sure that your website does far more than just advertise. The content on your website should focus on the needs of your visitors. By providing helpful information and resources that address pressing legal issues, you are far more likely to attract and convert visitors into clients.
Using Confusing Legal Terms and Jargon
Nothing turns a visitor off to your site faster than long, boring content filled with legalese. If you want your visitors to read what you are writing, you need to use everyday language that people can understand and relate to. Remember, your visitors are trying to figure out if you are the right law firm for them. So, you need to come across as being a comfortable and welcoming group of people to work with.
Using Long Paragraphs
Considering the hectic pace of life today, people do not have the time to read through long paragraphs of information to find what they are looking for. This means that the content on your site needs to be well-organized and easy to navigate. If you have substantial information to convey, you can easily break it up by using headers, bullet points, and numbered lists. Incorporating visual images such as graphs, charts, and pictures are great ways to both draw attention to and help visitors better understand complex information and concepts.
Failing to Keep Your Content Current
If you want your law firm to come across as being professional and credible, you need to make sure the content on your website is current and accurate. While it takes some effort, you should review your website on a regular basis to update and remove outdated information. If your site includes blog postings or articles, you should try to publish new content weekly, if not daily.
Five Reasons Why Website Content Should Not be an Afterthought
Avoiding the above mistakes and producing quality content for your new website is a time-consuming process. However, if you don’t invest the necessary time and thought into the content process, your site will suffer. Below are five consequences of failing to give proper consideration to content when you are launching a new site or a redesign of your existing site.
Website Launches are Delayed
Content is the number one cause of website launch delays. We cannot launch your site with blank or incomplete pages. Delays in content production produce bottlenecks in the process, stalling other stages of the web process such as design and development.
Action Tip: Start thinking about your content as soon as – or before – you kick off a new website project. Don’t automatically migrate all of your current site’s content to the new site. Take the time to thoughtfully review, update, edit and add content.
Content Quality Suffers
Law firms often get caught up in the creativity of the design process because it is visual and exciting. At the same time, firms often underestimate the time it takes to create useful, SEO-friendly content. At the 11th hour, they may rush to launch the website and decide to add or edit content at a later date. As a result, content quality suffers. Poor content quality can translate into lower site rankings, higher bounce rates, fewer conversions and a poor user experience.
Action Tip: Don’t underestimate the amount of time it takes to produce quality content for your site. When budgeting time for content creation, a good rule of thumb is to budget three hours per page. Allot time for each stage in the content process, including concept, research, writing, editing, proofing, approval, uploading, quality assurance and publishing.
Costs Increase
Waiting until the last minute to produce content can impact your budget. You may need to hire copywriters, pay rush fees, or invest time and money to edit or rewrite the content after launch. Content delays can also delay your website launch altogether, causing you to lose valuable revenue or potential clients.
Action Tip: Formulate a content strategy at the beginning of your website project that designates what pages need to be written and edited. Assign team members to each piece of content and set deadlines for completion. If you are short on time or talent, invest in an experienced legal web writer.
Design Suffers
We encourage clients to produce content before we begin the design process. This content-first approach enables our design team to create templates based on actual content and allows key content messages to be incorporated into the design concepts. Without content, the designers must work in the dark, guessing at the amount and type of content that will be presented on your site. Designing before content is provided can lead to redesign costs and delays down the road.
Action Tip: Start writing your content before the design process begins. We recommend writing your home page first so that our designers can insert it into the home page design concepts. After your homepage is complete, write your landing pages and subpages. Keep in mind content that is not critical at launch can be easily added after launch.
Search Engine Optimization Suffers
If search engine optimization (SEO) is important to your web project, keep in mind that content plays an essential role in site rankings. Longer content pieces (500+ words per page) and pages that support your keywords are critical to a successful SEO campaign. Neglecting to create and optimize your content will cause your site to fall in search rankings.
Action Tip: Determine what keyword phrases you want to target before you begin creating your content. Then create new pages to support each keyword in your SEO campaign and optimize existing content with your keywords. Be sure to weave your keyword phrases into the content several times per page.
Five Tips to Help Avoid Delays in the Content Writing Process
As you write your content, it’s important to stay on track and be prepared for any potential delays that may get in your way. Whether you are starting from scratch or revamping an existing website, writing content requires hard work, dedication and excellent planning. Delays in the writing process are one of the primary reasons websites are unable to launch on time. If you want to avoid content-related delays, below are five tips to help you keep your writing process on track.


Get the Right People on Board.
One of the most important things you can do to get your content writing project off to a good start is to get the right people on board. Whether you are a small, local law firm or a mega operation with offices around the globe, you need to assemble a team of individuals who not only believe in the project, but are also able to give it the time and attention needed. While there is no “magic” number, you need to keep the team manageable and name one individual to serve as the point person responsible for overseeing the project. Also, while specific tasks and duties can be divided up, it is critical that everyone involved understands the full level of commitment required. (More on hiring content writers in Part 2 of this guide .)
Know What You Want to Write Before You Start.
While it may sound obvious, you need to know what you want to write before you start. Planning your content is essential and begins with the development of your site architecture. While you may be tempted to put this document together quickly so that you can begin writing, you should spend some time reflecting and thinking about the specific pages you want to include on your site. If you have an existing website, consider what types of content might be missing and/or what you may want to eliminate. If you are starting from scratch or want to take a different approach, you can take a look at other law firm websites in your area(s) of practice to get some inspiration. Because your site architecture serves as the foundation for your content, it is important to get it right before you start writing – major changes can lead to substantial project delays.
Be Prepared for the Content Interview.
At PaperStreet, the writing process involves one or more interviews with your content writer. The content interview is your opportunity to discuss your specific content goals and objectives for each page we are writing. It is critical to make sure you have individual(s) on the call who can speak directly to the content needed for each page. If the pages cover multiple practice groups, it may be best to schedule separate interviews with an attorney from each practice area. Additionally, the attorneys participating in the interviews should be the same attorneys who will be responsible for reviewing and approving the pages.
Review Content and Send Edits According to the Schedule.
When you receive draft pages for review, it is very important to make sure the responsible attorneys are reviewing and making edits according to the schedule. As discussed above, you should have one person serving as the point person or project manager. This individual should be keeping track of when pages are distributed to and returned from the attorneys so that the writing process can move forward without unnecessary delays.
Avoid Looking Back.
While it can be tempting to keep reviewing and changing the content on your pages, multiple revisions can halt the progress of your launch. One of the best ways to avoid this temptation is to make sure you have the right individuals involved at each stage of the content writing process. When you plan ahead, you can be confident that the attorneys participating in the content interviews, editing drafts and giving the final approvals will be able to help produce an end product that best portrays your firm’s knowledge, practice expertise and culture.
Achieve Ultimate Content Writing Success
Although these are just the basics of content writing, you may be feeling overwhelmed. After all, there is a lot to building, maintaining, and analyzing an exclusive, credible portfolio of content for your law firm.
Luckily, PaperStreet has just the content writing expertise that you need to succeed. Our team helps you along every step of the process, from content strategy and writing, all the way to publishing. To learn more about how our outstanding content team can make your firm stand out from the rest, contact us!
(For part 2 of this guide, focused on more advanced strategies and resources for successful content writing, click here.)